Physics Component
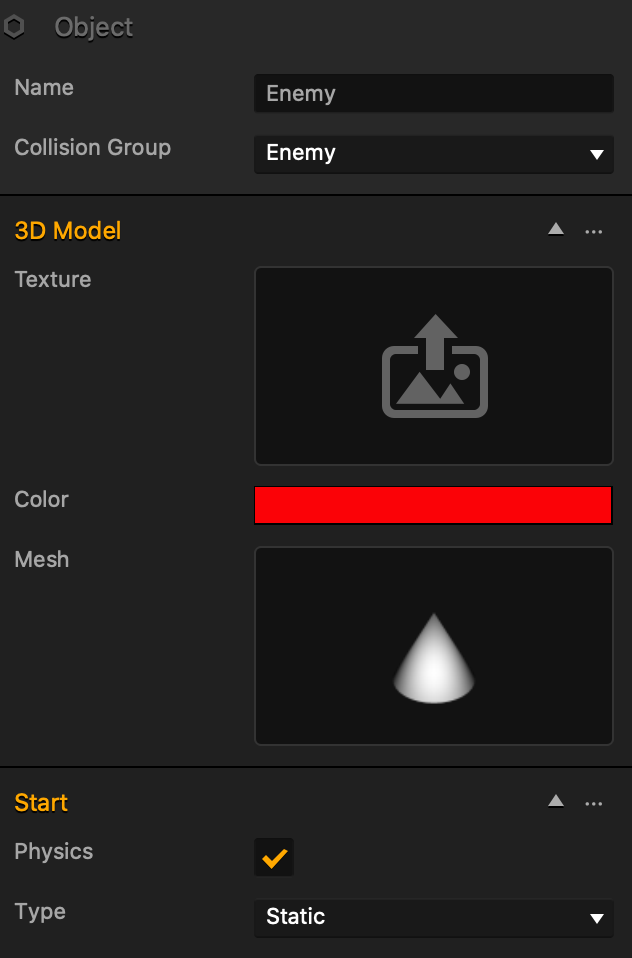
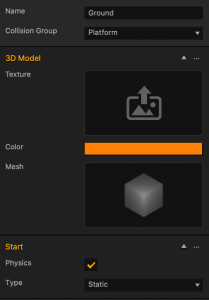
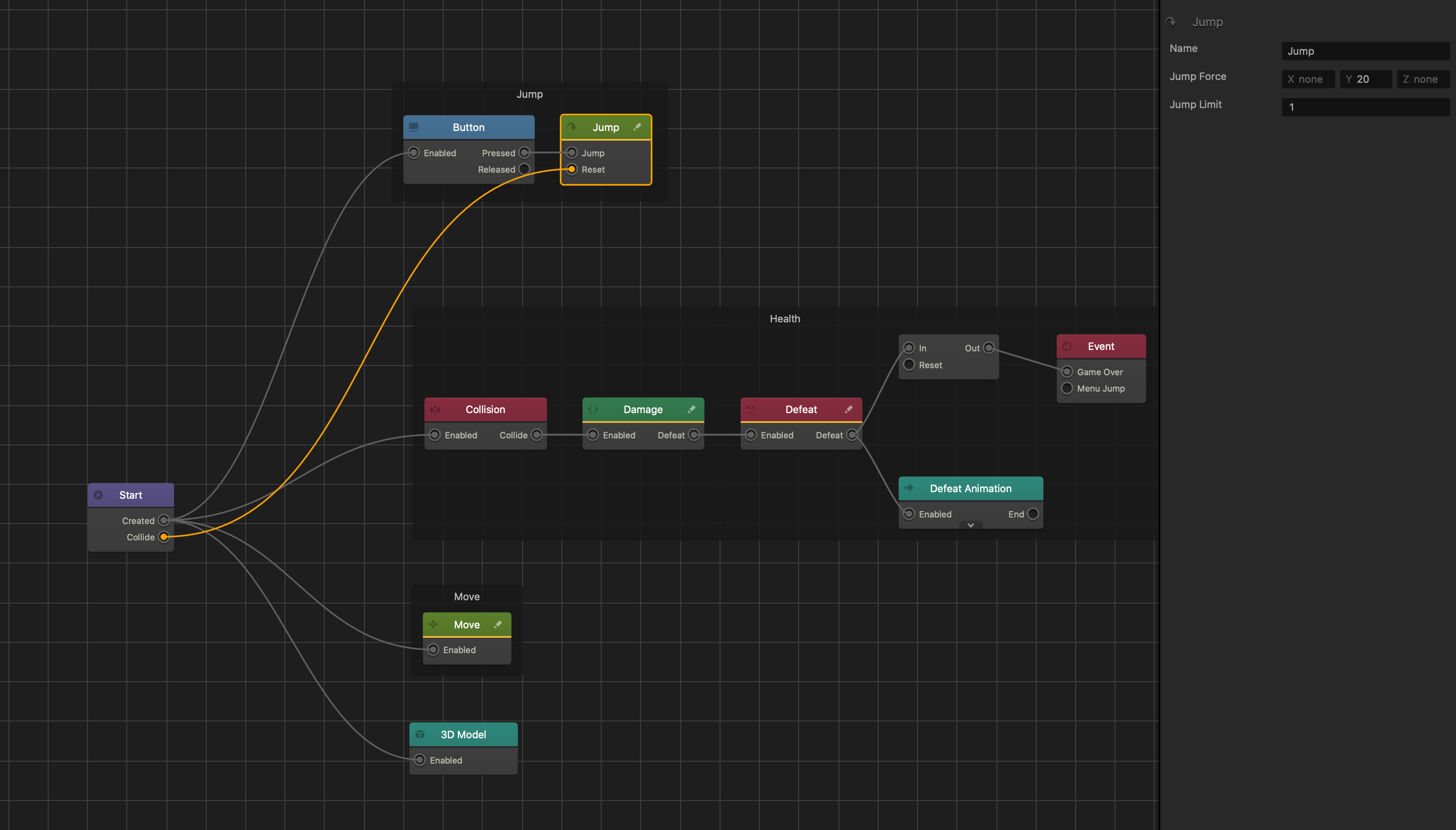
This component is used for processing physics. You can find the physics menu in the Start node. To access these functions, you can use this.entity().physics().
| Function | Description |
|---|---|
| activateBody() |
When the body type is “kDynamic” and “Always Active” is disabled, the body will become inactive after a short period of time. This function activates it again. |
| affectedAsset() |
Returns the affected asset set for the physics component. This decides what type of assets this body can interact with. |
| angularDamping() |
Returns the angular damping factor. Angular damping simulates drag; the higher the value, the more this entity will resist rotation. |
| angularVelocity() |
Returns the current angular velocity value of the object. |
| clearVelocities() |
Sets angular and linear velocity to zero. |
| collisionData() |
Returns an object containing collision data for this entity. Optionally an Entity can be passed to get data about one entity specifically. |
| collisionGroup() |
Returns the collision group of the object. |
| disableDeactivation(value) |
A body will become inactive after a short period of time if left alone. If you disable deactivation, the body will always stay active. This is recommended for Linker entities. |
| friction() |
Returns the body’s friction value. |
| gravity() |
Returns the gravity value affecting the entity. If it hasn’t been adjusted for this entity, this method will return the gravity value of the Scene. |
| hasCollision(entity) |
Returns true if the given entity collides with the current one. |
| isPhysics() |
Returns true if physics is enabled on this entity, false if not. |
| linearDamping() |
Returns the linear damping factor. Linear damping simulates drag; the higher the value, the more this entity will resist translation. |
| linearFactor() |
Returns “position factor” of the physics component. The linear factor determines how the physics engine affects specific linear/position axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2. |
| linearVelocity() |
Returns the current linear velocity value of the entity. |
| mass() |
Returns the mass value of the entity. This defaults to 1. |
| mesh() |
Returns the collision shape mesh if assigned. Null if a mesh is not being used as the collision shape. |
| parentEntity() |
Returns the entity that this physics component belongs to. |
| predictedPosition(time) |
Returns the predicted position of the body based on the given time. |
| rebuildShape() |
Call this function to update the physics collision shape. This should be done if you change the shape or scale of your Entity in code. |
| restitution() |
Returns the “Bounce” value of the physics component. The higher the value, the higher the bounce upon collision. |
| setAffectedAsset(value) |
Sets the affected asset for the physics component. This decides what type of assets this body can interact with. Possible values: “kAll”, “kEnemy”, “kPlatform”, “kCoin”, “kCharacter”, “kPath”, Asset. |
| setAngularDamping(value) |
Sets the angular damping factor, range 0-1. Angular damping simulates drag; the higher the value, the more this entity will resist rotation. |
| setAngularFactor(x, y, z) |
Sets the “rotation factor” of the object. This determines how the physics engine affects specific angular/rotation axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2. |
| setAngularVelocity(x, y, z) |
Sets the angular velocity value of the object. |
| setCollisionGroup(group) |
Set the collision group of the entity. |
| setCreated(value) |
Enables/disables everything that is connected to the “Start” node. |
| setFriction(value) |
Sets the friction value for the body. |
| setGravity(x, y, z) |
Sets gravity value affecting this entity. This will override the gravity value in the scene, and will not affect other objects. |
| setLinearDamping(value) |
Sets the linear damping factor, range 0-1. Linear damping simulates drag; the higher the value, the more this entity will resist translation. |
| setLinearFactor(x, y, z) |
Sets the “position factor” of the object. This determines how the physics engine affects specific linear/position axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2. |
| setLinearVelocity(x, y, z) |
Sets the linear velocity of the entity. |
| setMass(value) |
Sets the mass of the entity. A mass of 0 will not be affected by gravity. |
| setMesh(mesh) |
Sets the mesh of the collision shape from a MeshModel script attribute. |
| setMesh(name) |
Sets the mesh of the collision shape based on the name of the mesh. |
| setPhysics(value) |
Enables/disables physics. |
| setRestitution(value) |
Sets the “Bounce” value of the physics component. The higher the value, the higher the bounce upon collision. |
| setShapePosition(x, y, z) |
Sets the collision shape position of the object. Note: you must call rebuildShape() after calling this for the change to be reflected in game. |
| setShapeRotation(x, y, z) |
Sets the collision shape rotation of the object. Note: you must call rebuildShape() after calling this for the change to be reflected in game. |
| setShapeScale(x, y, z) |
Sets the collision shape scale of the object. Note: you must call rebuildShape() after calling this for the change to be reflected in game. |
| setShapeType(type) |
Sets the shape type. Highly recommended to use “kHullShape” over “kMeshShape”. |
| setType(value) |
Sets the type of the physics body. |
| shapePosition() |
Returns the position of the collision shape. |
| shapeRotation() |
Returns the rotation of the collision shape. |
| shapeScale() |
Returns the scale of the collision shape. |
| shapeType() |
Returns the shape type of the collision shape. |
| type() |
Returns the type of the physics body. |
activateBody()
When the body type is “kDynamic” and “Always Active” is disabled, the body will get inactive after a short period of time. This function activates it back.
affectedAsset()
Returns the affected asset set for the physics component. This decides what type of assets this body can interact with. Possible values: “kAll”, “kEnemy”, “kPlatform”, “kCoin”, “kCharacter”, “kPath”, Asset.
Returns
string / Asset – the asset or group of assets this body can interact with
angularDamping()
Returns the angular damping factor. Angular damping simulates drag; the higher the value, the more this entity will resist rotation.
Returns
number – the angular damping factor, range 0-1
angularFactor()
Returns the “rotation factor” of the physics component. The angular factor determines how the physics engine affects specific angular/rotation axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2.
Returns
Vec3 the {x, y, z} components of the angular factor.
angularVelocity()
Returns the current angular velocity value of the object.
Returns
Vec3 the {x, y, z} components of the angular velocity.
clearVelocities()
Sets angular and linear velocity to zero.
collisionData()
Returns an object containing collision data for this entity. Optionally an Entity can be passed to get data about one entity specifically.
The returned object will have these properties (Data types in parenthesis). Keep in mind that a property is accessed like this: this.entity().physics().collisionData().totalImpulse;.
entity – the entity that’s being collided with (Entity)
totalImpulse – the total impulse from all collision points (number)
collisionPoints – an array of objects containing data about each point of collision (array of Objects). Each object in the array has these properties:
– impulse – the impulse from the collision point (number)
– normal – the normal of the collision point (Vec3)
– position – the position of the collision point (Vec3)
Parameters
Entity (optional) an entity to check collision data with the current entity
Returns
Object – data object containing the information listed above
collisionGroup()
Returns the collision group of the object.
Returns
string possible values: kNone, kCharacter, kEnemy, kPlatform, kCoin
disableDeactivation(value)
A body will become inactive after a short period of time if left alone. If you disable deactivation, the body will always stay active. This is recommended for Linker entities.
Parameters
boolean value – true to keep the entity always active, false to allow it to become inactive as normal
friction()
Returns the body’s friction value. This can also be seen in the Start node unless altered at runtime.
Returns
number the friction value of the body
gravity()
Returns the gravity value affecting the entity. If it hasn’t been adjusted for this entity, this method will return the gravity value of the Scene.
Returns
number the current gravity value of the entity.
hasCollision(entity)
Returns true if the given entity collides with the current one.
Parameters
Entity entity the entity to check for a collision with
Returns
boolean true if the entities are colliding, false if not.
isPhysics()
Returns true if physics is enabled, false if not.
Returns
boolean true if physics is enabled, false if not.
linearDamping()
Returns the linear damping factor. Linear damping simulates drag; the higher the value, the more this entity will resist translation. Default value: 0
Returns
number the linear damping, range 0-1.
linearFactor()
Returns “position factor” of the physics component. The linear factor determines how the physics engine affects specific linear/position axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2.
Returns
Vec3 the {x, y, z} linear factor.
linearVelocity()
Returns the current linear velocity value of the entity.
Returns
Vec3 the {x, y, z} linear velocity of the entity.
mass()
Returns the mass value of the entity. This defaults to 1.
Returns
number the mass of the entity
mesh()
Returns the collision shape mesh if assigned. Null if a mesh is not being used as the collision shape.
Returns
MeshModel the object of the collision shape mesh
parentEntity()
Returns the entity that this physics component belongs to.
Returns
Entity the parent entity of the physics component
predictedPosition(time)
Returns the predicted position of the body based on the given time.
Parameters
number time – the number of seconds from now that you’d like to predict the position of the entity
Returns
Vec3 entity’s predicted {x, y, z} position after time based on its current Velocity.
rebuildShape()
Call this function to update the physics collision shape. This should be done if you change the shape or scale of your Entity in code.
restitution()
Returns the “Bounce” value of the physics component. The higher the value, the higher the bounce upon collision.
Returns
number the “Bounce” value of the physics component
setAffectedAsset(value)
Sets the affected asset for the physics component. This decides what type of assets this body can interact with. Possible values: “kAll”, “kEnemy”, “kPlatform”, “kCoin”, “kCharacter”, “kPath”, Asset.
Parameters
string value / Asset value – the asset or group of assets this body can interact with
setAngularDamping()
Sets the angular damping factor, range 0-1. Angular damping simulates drag; the higher the value, the more this entity will resist rotation.
Parameters
number value – the angular damping factor
setAngularFactor(x, y, z)
Sets the “rotation factor” of the object. This determines how the physics engine affects specific angular/rotation axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2.
Parameters
number x – the x component of the new angular factor
number y – the y component of the new angular factor
number z – the z component of the new angular factor
setAngularVelocity(x, y, z)
Sets the angular velocity value of the object.
Parameters
number x – the x component of the new angular velocity
number y – the y component of the new angular velocity
number z – the z component of the new angular velocity
setCollisionGroup(group)
Set the collision group of the entity.
Parameters
string group – possible values: kNone, kCharacter, kEnemy, kPlatform, kCoin
setCreated(value)
Enables/disables everything that is connected to the “Start” node.
Parameters
boolean value – true to enable, false to disable
setFriction(value)
Sets the friction value for the body. This can also be changed in the Start node.
Parameters
number value – the new friction value
setGravity(x, y, z)
Sets gravity value affecting this entity. This will override the gravity value in the scene, and will not affect other objects.
Parameters
number x – the x component of the new gravity
number y – the y component of the new gravity
number z – the z component of the new gravity
setLinearDamping(value)
Sets the linear damping factor, range 0-1. Linear damping simulates drag; the higher the value, the more this entity will resist translation.
Parameters
number value – the linear damping factor
setLinearFactor(x, y, z)
Sets the “position factor” of the object. This determines how the physics engine affects specific linear/position axes. For instance of x=0, the physics engine will not calculate physics for that axis. If x=2.0, it will calculate physics magnified by 2.
Parameters
number x – the x component of the new linear factor
number y – the y component of the new linear factor
number z – the z component of the new linear factor
setLinearVelocity(x, y, z)
Sets the linear velocity of the entity.
Parameters
number x – the x component of the new linear velocity
number y – the y component of the new linear velocity
number z – the z component of the new linear velocity
setMass(value)
Sets the mass of the entity. A mass of 0 will not be affected by gravity.
Parameters
number value – the new mass of the entity
setMesh(mesh)
Sets the mesh of the collision shape from a MeshModel script attribute.
Parameters
MeshModel mesh – the new mesh for the collision shape
setMesh(name)
Sets the mesh of the collision shape based on the name of the mesh.
Parameters
string name – the new mesh for the collision shape
setPhysics(value)
Enables/disables physics.
Parameters
boolean value – true to enable physics, false to disable
setRestitution(value)
Sets the “Bounce” value of the physics component. The higher the value, the higher the bounce upon collision.
Parameters
number value – the new “Bounce” value
setShapePosition(x, y, z)
Sets the collision shape position of the object. Note: you must call rebuildShape() after calling this for the change to be reflected in game.
Parameters
number x – the x component of the new shape position
number y – the y component of the new shape position
number z – the z component of the new shape position
setShapeRotation(x, y, z)
Sets the collision shape rotation of the object. Note: you must call rebuildShape() after calling this for the change to be reflected in game.
Parameters
number x – the x component of the new shape rotation
number y – the y component of the new shape rotation
number z – the z component of the new shape rotation
setShapeScale(x, y, z)
Sets the collision shape scale of the object. Note: you must call rebuildShape() after calling this for the change to be reflected in game.
Parameters
number x – the x component of the new shape scale
number y – the y component of the new shape scale
number z – the z component of the new shape scale
setShapeType(type)
Sets the shape type. Highly recommended to use “kHullShape” over “kMeshShape”.
Parameters
string type – Possible values: “kCubeShape”, “kSphereShape”, “kCylinderShape”, “kHullShape”, “kMeshShape”.
setType(value)
Sets the type of the physics body.
kStatic – body is static and will never be moved but other objects can collide with it. Used for ground or walls in your game.
kDynamic – body is fully dynamic and can bounce off of other object and be affected by gravity.
kKinematic – body can be moved by directly setting position and rotation and will not react to other bodies collision or gravity. Used as obstacles or elevator platforms.
kNone – no physics enabled
Parameters
string type – Possible values: kStatic, kDynamic, kKinematic, kNone
shapePosition()
Returns the position of the collision shape.
Returns
Vec3 the {x, y, z} position of the collision shape
shapeRotation()
Returns the rotation of the collision shape.
Returns
Vec3 the {x, y, z} rotation of the collision shape
shapeScale()
Returns the scale of the collision shape.
Returns
Vec3 the {x, y, z} scale of the collision shape
shapeType()
Returns the shape type of the collision shape.
Returns
string Possible values: “kCubeShape”, “kSphereShape”, “kCylinderShape”, “kHullShape”, “kMeshShape”.
type()
Returns the type of the physics body. kStatic – body is static and will never be moved but other objects can collide with it. Used for ground or walls in your game.
kDynamic – body is fully dynamic and can bounce off of other object and be affected by gravity.
kKinematic – body can be moved by directly setting position and rotation and will not react to other bodies collision or gravity. Used as obstacles or elevator platforms.
kNone – no physics enabled
Returns
string Possible values: kStatic, kDynamic, kKinematic, kNone
let ph = this.entity().physics(); if(ph && ph.type() == 'kDynamic'){ //Dynamic mode }else{ //Static or Kinematic mode }













 to turn on the camera view of the game.
to turn on the camera view of the game.