Rotate Towards Node
This action node rotates an asset to face the camera or another specified asset.
If needed, you can also customize this node. For details, see Customizing Nodes.
This action node rotates an asset to face the camera or another specified asset.
If needed, you can also customize this node. For details, see Customizing Nodes.
An Animated Character is a 3D model with a skeleton that can perform movements such as run, walk and jump. To create an Animated Character, you need to have multiple FBX files that contain a model, skeleton, and animation. If you want to apply multiple animations to a single character, each FBX file must have the same model and skeleton.
To make an animated character react and move to the the players movement controls, you need to have FBX files that contain an idle, walk, run, and jump animation.
The following walks you through how to setup a 3D animated character with multiple animations and allow the player to control it in the game.
This Advanced Platformer Brainbox allows the player to move the asset with a UI Joystick control.
After you add this Brainbox to an asset, you need to add a Joystick asset to the UI Screen Node connected to the current 3D World.
After you add a UI joystick asset, you need to make sure that the Event Name attribute in both the Brainbox and the Joystick have the same name.
| Attribute | Description |
| Sensitivity | Enter a numeric value to determine how far the player needs to drag the joystick handle in order for the asset to move at the maximum distance. |
| Event Group | Enter the name in the field that matches the name of a Joystick asset Event Group attribute. |
| Event Name | Enter the name in the field that matches the name of a Joystick asset Event Name attribute. |
| Run UI Button | Click the drop down and select the following options the player can tap or click to make the asset move at the run speed specified by the Animated Platformer Brainbox.
|
| Jump UI Button | Click the drop down and select the following options the player can tap or click to make the asset jump.
|
After you add this Brainbox to an asset, a custom Mobile Controller node, a Receive node, and two UI Button nodes appear in the node map.
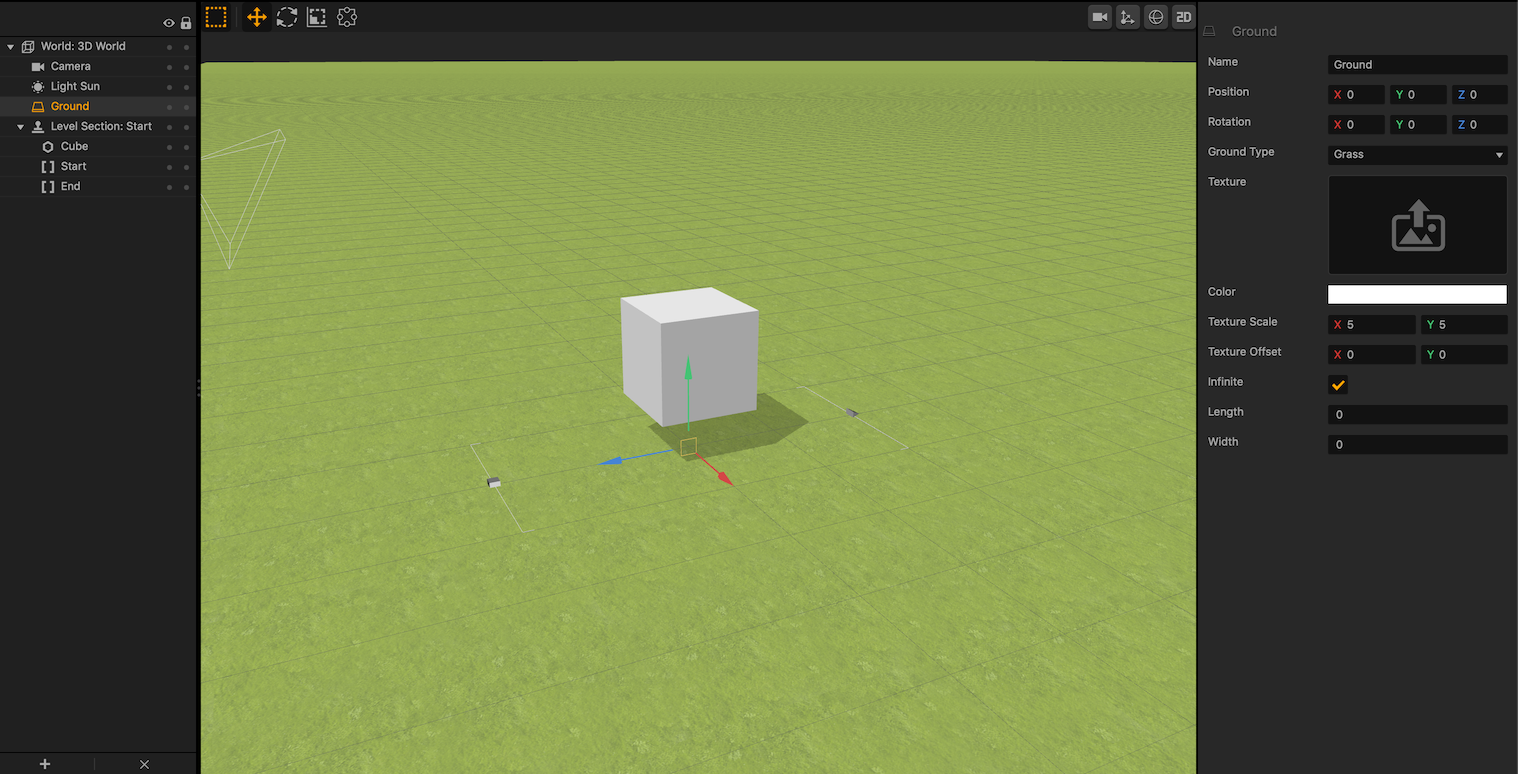
Every 3D World contains a Ground that is present in every scene, much like the Camera and the Start/End points. When an asset has physics enabled, it will not pass through the ground.

| Attribute | Description |
| Name | Enter a different name for the ground, if desired. |
| Position | Enter a numeric value in any of the axis fields to move the ground. |
| Rotation | Enter a numeric value in any of the axis fields to rotate the ground. |
| Ground Type | Click the dropdown to change the appearance of the ground.
|
| Texture | To apply a custom texture to the ground, set the Ground Type to Custom Texture and drag a PNG image into the Texture attribute field. |
| Color | To add a color to the ground, click the color field and choose a color.
|
| Texture Scale | Enter a numeric value in any of the axis fields to change the size of the texture. |
| Texture Offset | Enter a numeric value in any of the axis fields to change the position of the texture. |
| Infinite | If checked, the ground will cover the entire view of the scene. If unchecked, the ground will change its size to a length and width of 1. |
| Length |
|
| Width |
|
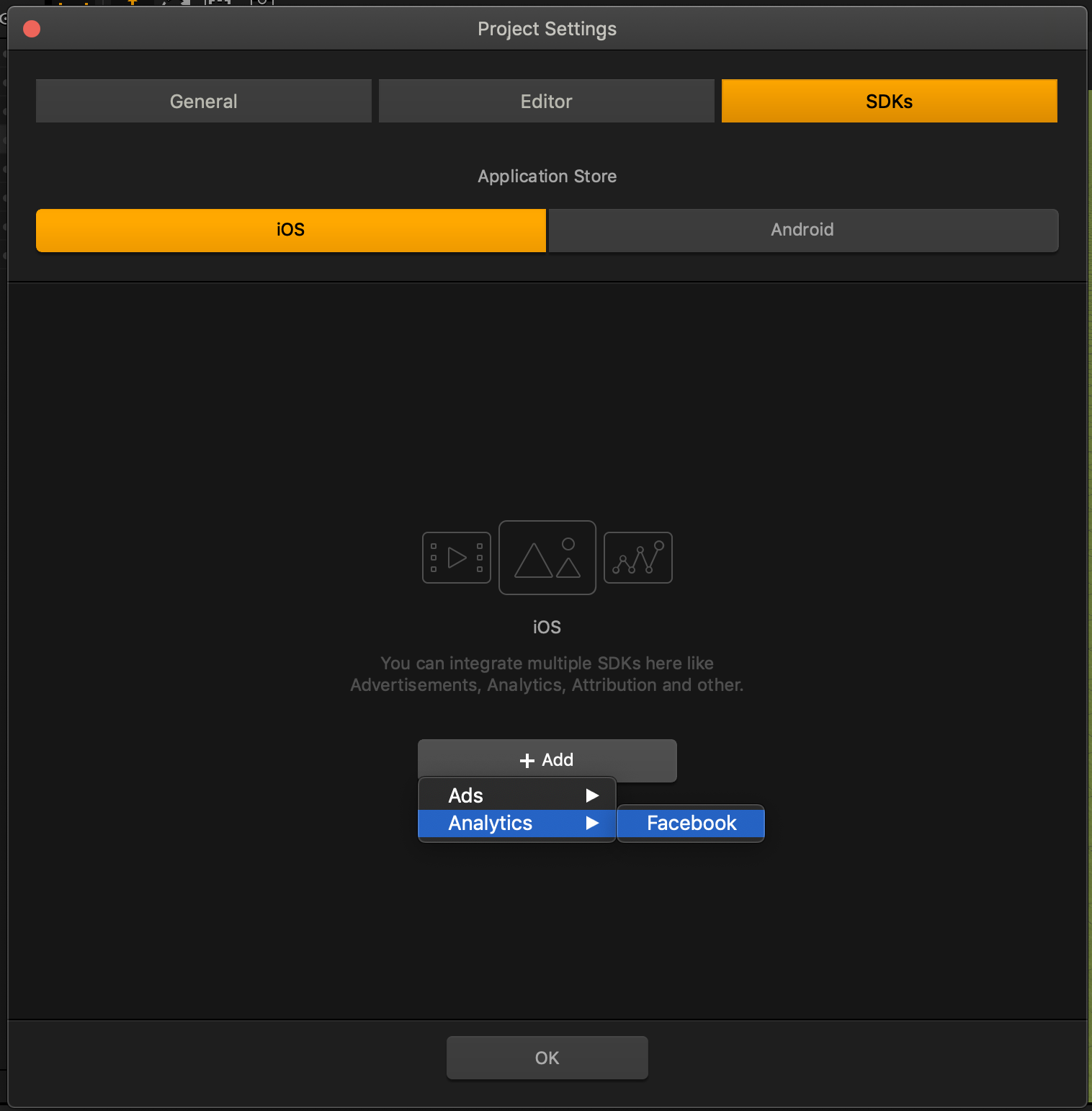
Analytics provides data that keeps track of how many times players do the following actions:
To integrate analytics in your game:
 button.
button.

This Advanced Platformer Brainbox allows the player to rotate the camera around an Animated Platformer asset with the assigned keyboard buttons.
This Brainbox contains two attributes:
| Attribute | Description |
| Button |
|
After you add this Brainbox to an asset, a custom Platformer Rotate Camera node and two Keyboard Button nodes appear in the node map.
This advanced platformer Brainbox allows the player to move an Animated Platformer asset with the W, A, S, D and arrow keys on their keyboard.
To move the asset across the scene in a given direction, the player needs to press and hold the following keys:
| Keyboard Button | Movement Direction |
| W, Up Arrow | Forward |
| A, Left Arrow | Left |
| S, Down, Arrow | Backward |
| D, Right Arrow | Right |
This Brainbox contains two additional controls that allow the player to make the asset:
| Attribute | Description |
| Button |
|
After you add this Brainbox to an asset, a custom Keyboard Controller node appears in the node map along with three Keyboard Button nodes.
The Sun is a light source that comes default in every World. It can be accessed by running this.scene().findFirst(‘Light Sun’);.
| Function | Description |
|---|---|
| color() |
Returns the color of the Sun in RGB (Red, Green, Blue) format. The minimum value is 0 and the maximum is 1 (think of it as the 0-255 scale divided by 255). For example, {r:0, g:0, b:0} is black and {r:1, g:1, b:1} is white. |
| intensity() |
Returns the intensity of the Sun. |
| rotation() |
Returns the rotation of the Sun in degrees. |
| rotationQuat() |
Returns the rotation of the Sun in Quaternion. |
| setColor(value) |
Sets the color of the Sun. Expected range of {r, g, b} is 0-1. |
| setIntensity(value) |
Sets the intensity of the Sun. |
| setRotation(value) |
Sets the rotation value of the Sun, in degrees. |
| setRotationQuat(value) |
Sets the rotation value of the Sun, in Quaternion. |
Returns the color of the Sun in RGB (Red, Green, Blue) format. The minimum value is 0 and the maximum is 1 (think of it as the 0-255 scale divided by 255). For example, {r:0, g:0, b:0} is black and {r:1, g:1, b:1} is white.
Vec3 the color of the Sun
Returns the intensity of the Sun.
number the intensity of the Sun. Range is 0-1000.
Returns the rotation of the Sun in degrees.
Vec3 the {x, y, z} rotation value of the Sun
Returns the rotation of the Sun in Quaternion.
Quaternion the Quaternion rotation value
Sets the color of the Sun. Expected range of {r, g, b} is 0-1.
Vec3 value – the {r, g, b} color
Sets the intensity of the Sun.
number value – the intensity of the Light, ranging from 0-1000
Sets the rotation value of the Sun, in degrees.
Vec3 – the {x, y, z} rotation value
Sets the rotation value of the Sun, in Quaternion.
Quaternion – the Quaternion rotation value
This Advanced Platformer Brainbox provides the asset with a set of 3D animations that play depending on player actions and a set of movement restrictions which include how high the asset can jump.
Before you add this Brainbox to an asset, check the asset Node Map for additional Sub Scenes.
After you add this Brainbox to an asset, you need to specify the skeleton and animations you want to play by doing the following:
| Attribute | Description |
| Scene | |
| Scale | Enter a numeric value in any of the axis fields to change the size of the mesh. |
| Animations | Click the drop-down to assign an animation to the respective attribute. |
| Looped | Select the checkbox to make the animation play continuously. |
| Max Walk Speed | Enter a numeric value to determine the quickest possible walking speed for the asset.
If a joystick control is assigned to this asset, its movement speed is determined by how far the player drags the joystick. When the player drags the joystick at the maximum distance, the asset will walk at maximum speed. |
| Run Acceleration | Enter a numeric value to determine how quickly the asset transitions from walking to running. |
| Max Run Speed | Enter a numeric value to determine the quickest possible running speed for the asset. |
| Set Facing Direction | Select the checkbox to make the asset rotate so that its front side is always facing the direction it’s moving in. |
| Preserve Momentum | Select this checkbox to make the asset keep its current momentum while moving. For example, this will allow a character to stand on a moving platform without falling off. |
| Jump Force | Enter a numeric value in any of the axis values to specify the amount of units the asset will travel before falling into the direction of gravity. |
After you add this Brainbox to an asset, several custom nodes appear in the node map along with several Keyframe Animation nodes and a Sub Scene node.