Previewing Game Templates
Buildbox provides a variety of simple mini-games with prebuilt functionality. They can save you time and help you get started by experimenting and learning product features at the same time.
To preview a Buildbox template and familiarize yourself with the Buildbox workspace and features:
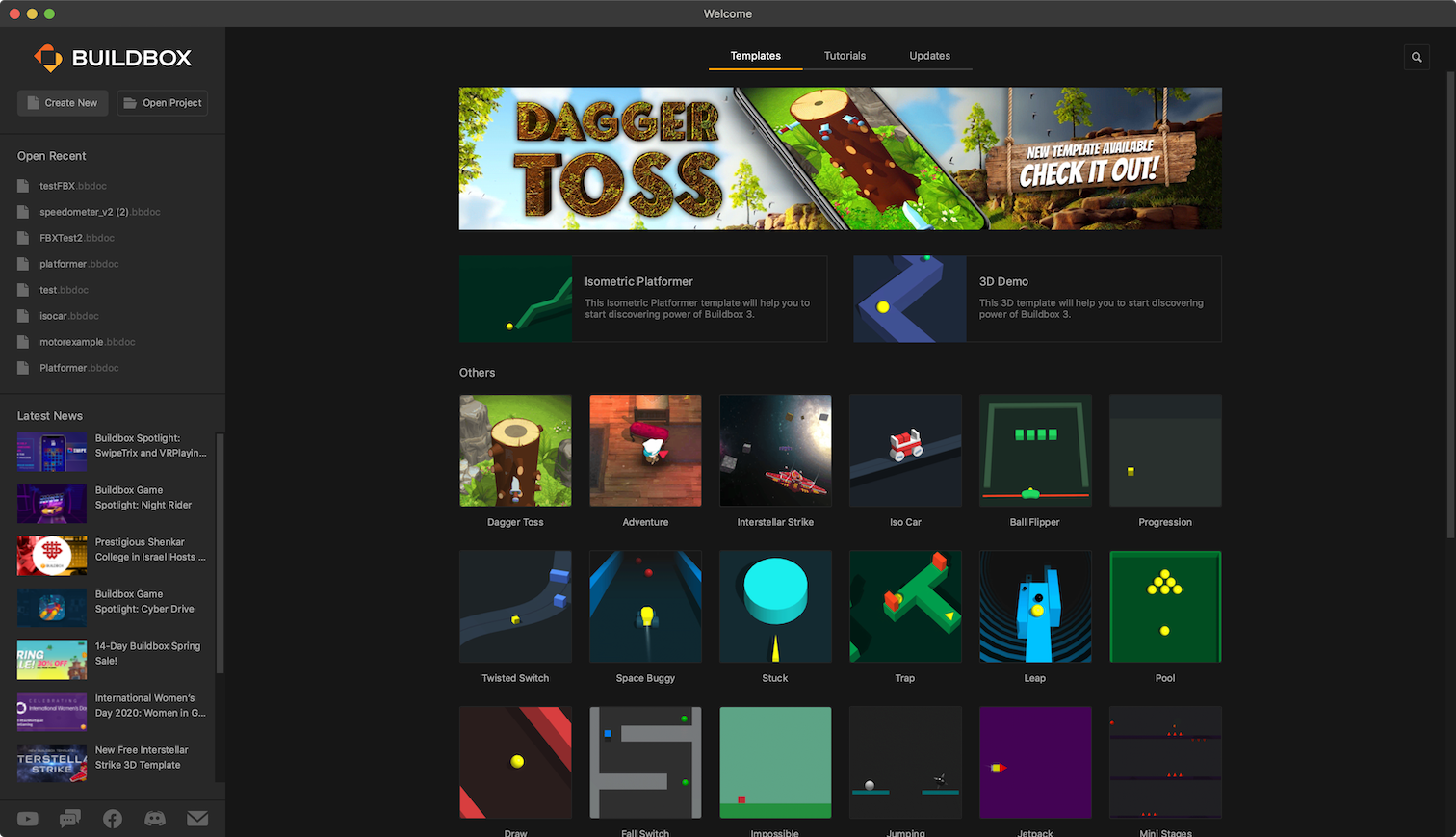
- Click the New Game tab on the main screen.
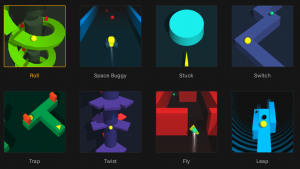
- Scroll up and down to browse the available templates and hover your mouse over each template to preview it.
- After you find a game style you like, double-click the template, for example, Iso Car.

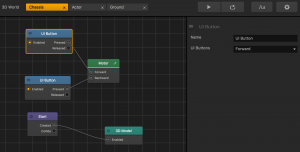
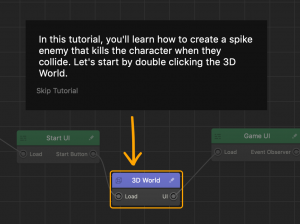
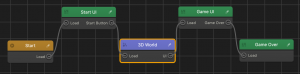
When the selected project is loaded, its Mind Map is displayed. - Explore the game flow on the Mind Map represented by several nodes connected from the yellow Start node that loads the game, to the green UI nodes, such as Start UI, Game UI, at least one purple 3D World node, and a Game Over UI node at the end.

- On the Navigation bar, click the Preview
 button.
button.
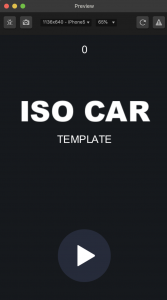
The Preview window appears with the Start UI screen of the selected game loaded.
Most likely, this UI screen includes three text labels at the top (the score (0), template name, the word “template”) and a Play button at the bottom, all against a black background.

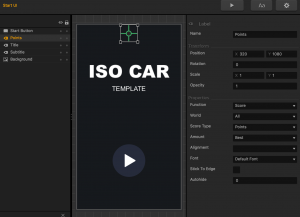
You can keep the preview window open as you work on your game, and it will update accordingly. - On the Mind Map, double-click the Start UI node that defines the screen you see in the Preview window and click each asset in the UI Editor to explore its properties in the Options panel on the right.
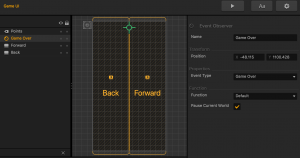
For example, the image below shows how the game score attributes are defined.
 Use the Helper in the bottom left corner of the screen for guidance.
Use the Helper in the bottom left corner of the screen for guidance. - In the Preview window, click the Play button and start playing the game, for example, by pressing the right mouse button to make the iso car move forward.
- Replay the game as many times as you need, taking notice of when you score, what happens in the game, when and how it ends.
- Now take a look another look “under the hood.”
10. Go back to the Mind Map and see if the connections between the node outputs and inputs make more sense to you now.
11. Continue exploring different workspaces or create a simple game to further familiarize yourself with Buildbox and its powerful features.