Preview and Test
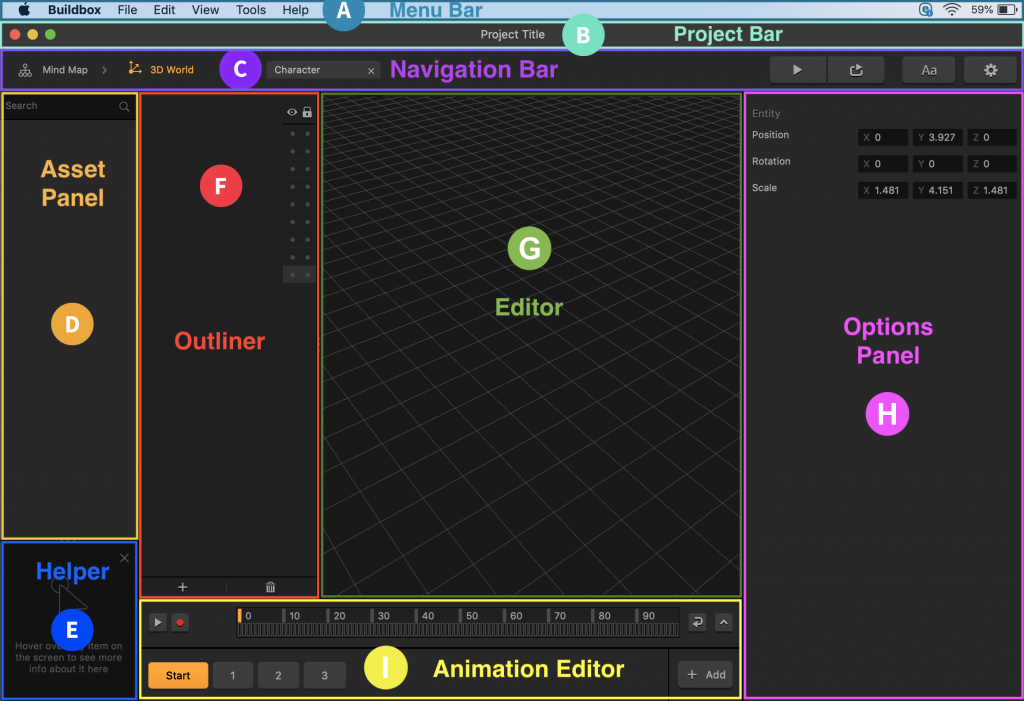
You can preview and test the entire game either from the World workspace or UI node workspace or individual scenes (from the World workspace only).
- To preview a simulation of your entire game as it would look after export, select Run > Preview button on the Buildbox Menu Bar.
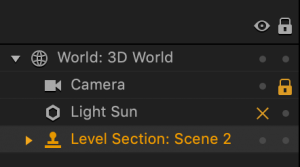
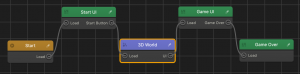
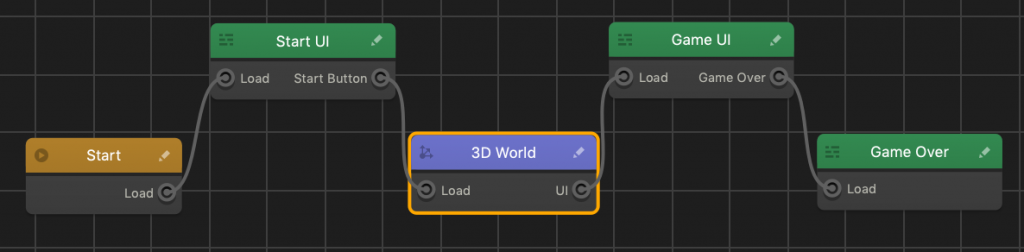
- To preview an individual scene, do either of the following in the Scene Selector at the bottom of the World workspace:
- Select the scene and select Run > Preview Selected Scene on the Buildbox menu bar.
- Solo the (select a scene and press S on the keyboard) and click the Preview button on the Navigation bar.
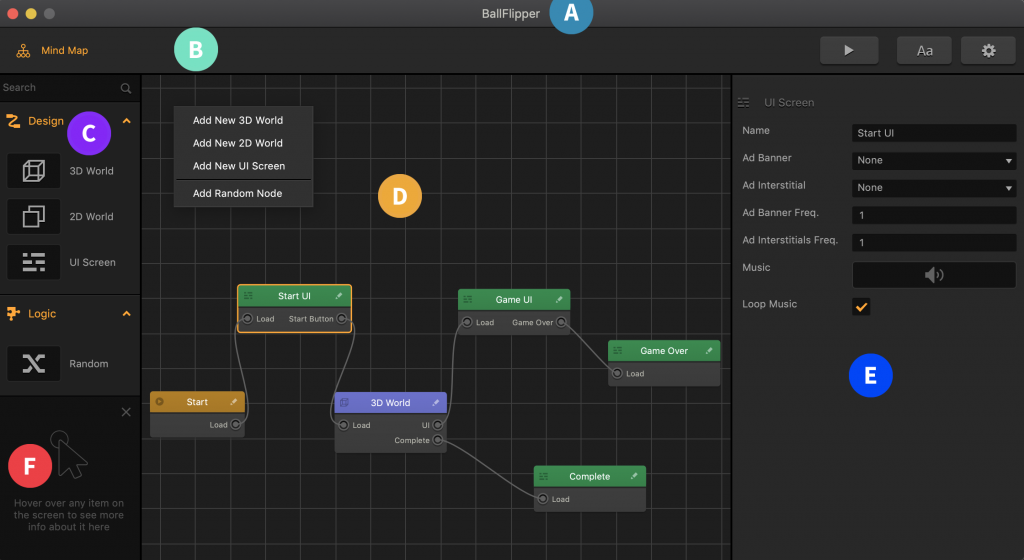
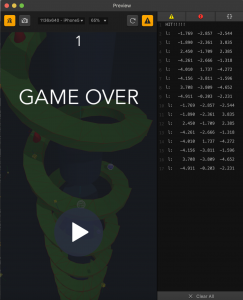
The Preview window opens with your game or scene loaded where you select the desired preview settings and play the game or preview the selected scene.

| Button | Icon | Description |
| Debug Mode |  |
Highlights and shows the collision shapes of the assets in different colors during the game preview. See also Change Collision Shapes. |
| Take Screenshot |  |
Allows you to take a screenshot of the game and save it to your desktop as a PNG file. Just click this button while previewing the game at the frame you want an image of. |
| Set Screen Size | N/A | Choose the mobile device screen size for your preview. |
| Zoom | N/A | Select a percentage value by which to scale the selected screen size for display. |
| Reload |  |
Reloads the game to see the latest changes, if you’ve made any.
Leave the Preview window open, and it will update the preview as you make changes to the game.
|
| Script Logs |  |
Opens the JavaScript logs that you can use for troubleshooting, if needed. |