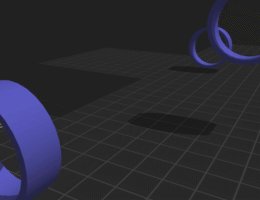
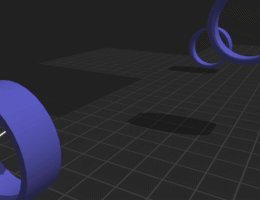
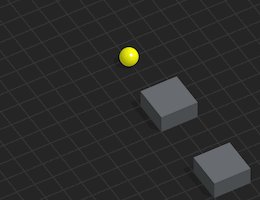
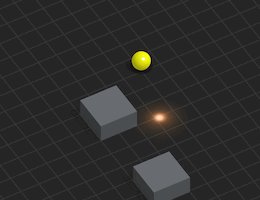
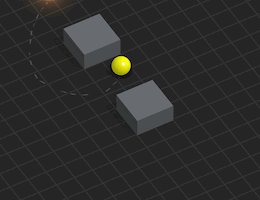
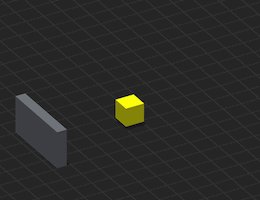
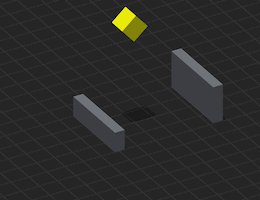
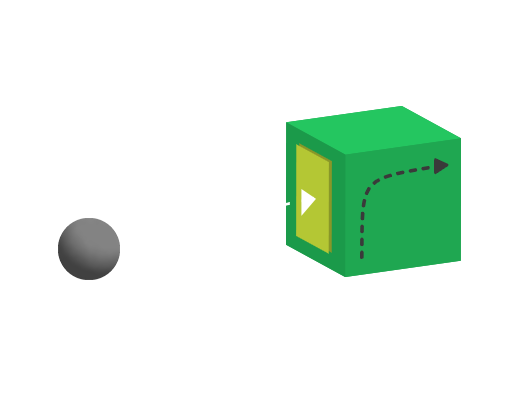
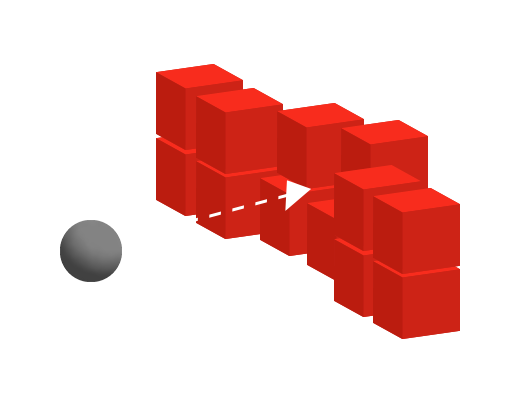
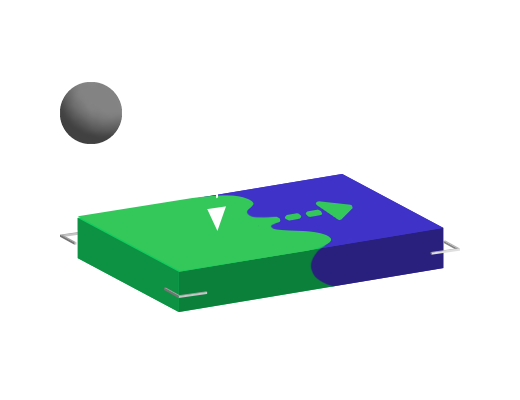
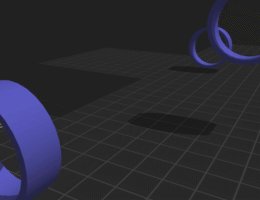
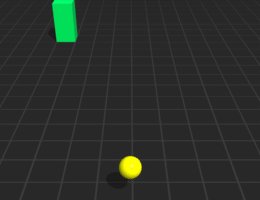
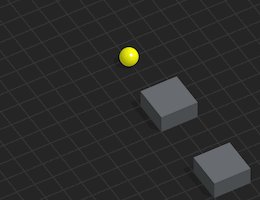
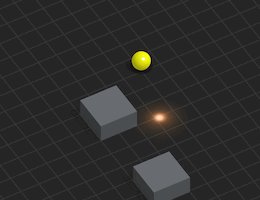
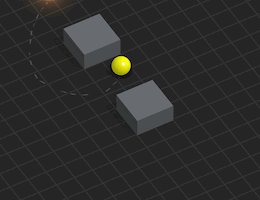
| Teleport |
 |
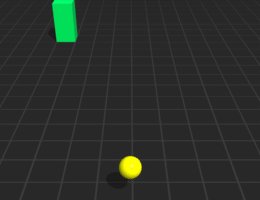
Assets that collide with the Teleport Entry will be sent to the Teleport Exit. |
|
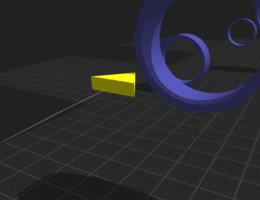
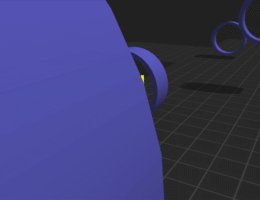
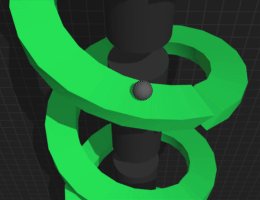
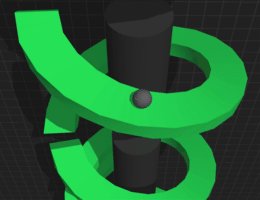
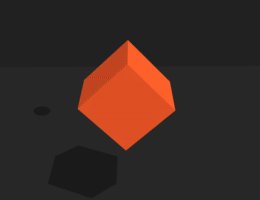
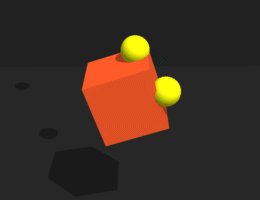
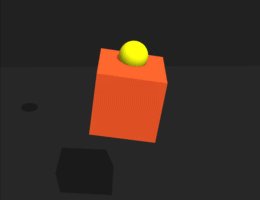
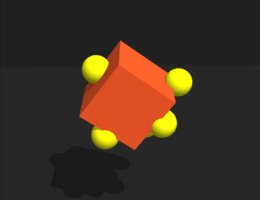
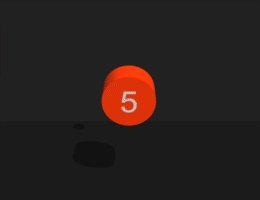
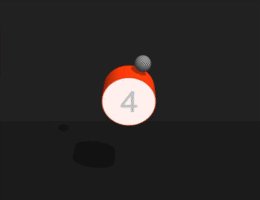
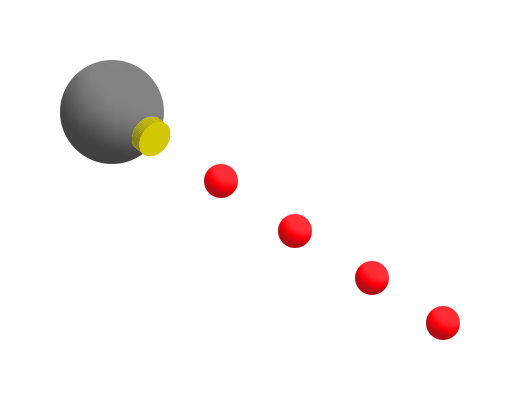
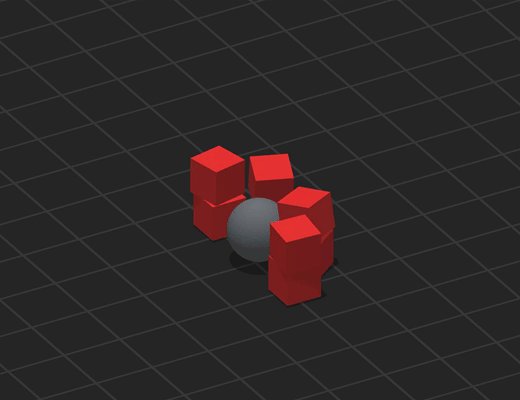
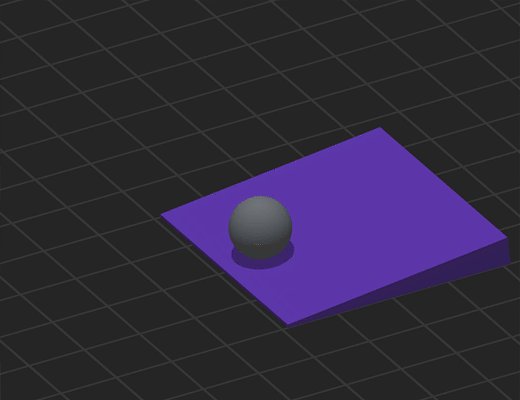
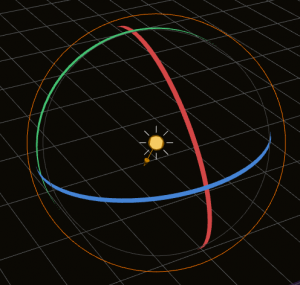
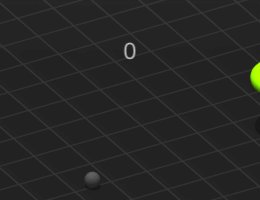
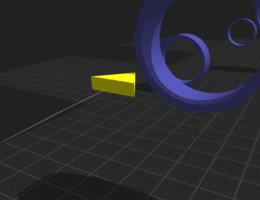
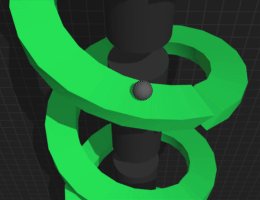
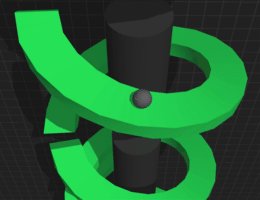
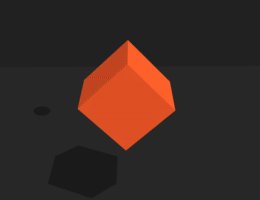
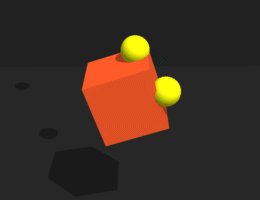
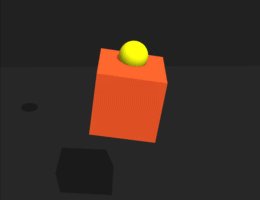
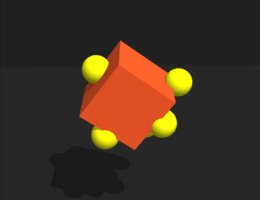
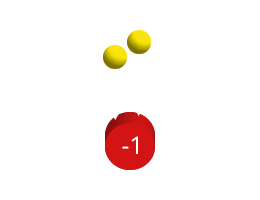
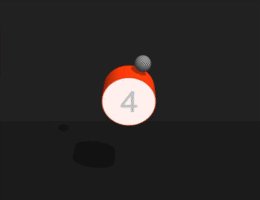
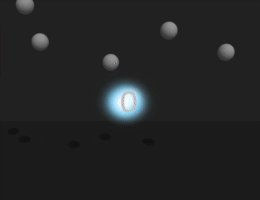
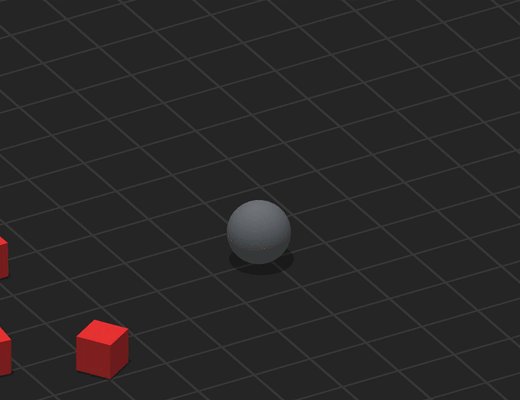
| Atom Point |
  |
A sphere with two rings that rotate constantly around it. When colliding with another asset, the Atom Point increases the current score and disappears with an effect. |
|
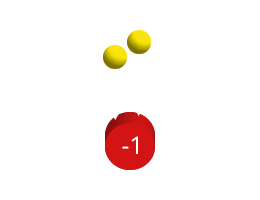
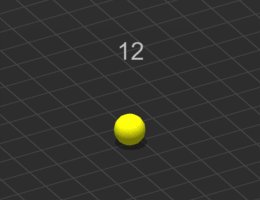
| Point |
  |
After colliding with another asset, this asset adds a point to the current score, then disappears. |
|
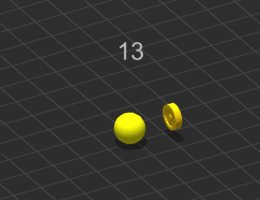
| Coin |
  |
After colliding with another asset, the coin adds a point to the current score, then disappears. |
|
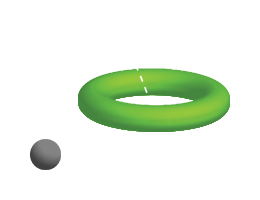
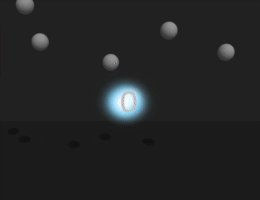
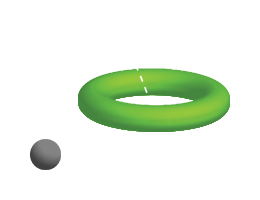
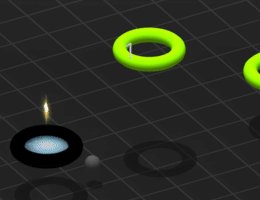
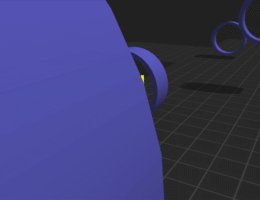
| Hoop |
  |
When another asset moves through the hoop, the current score increases by 1, and the hoop turns black with an effect. |
|
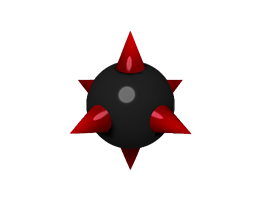
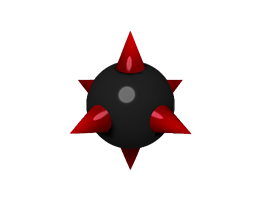
| Enemy |
  |
A rotating asset that acts as an enemy in the game. |
|
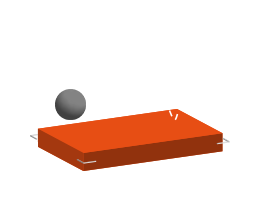
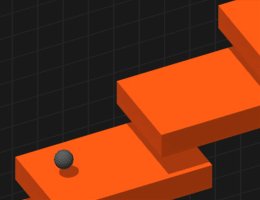
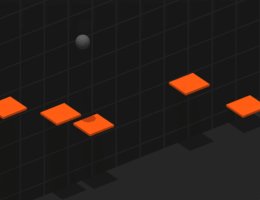
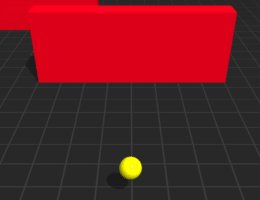
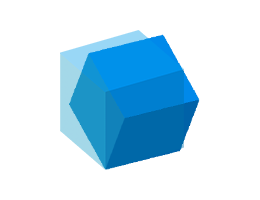
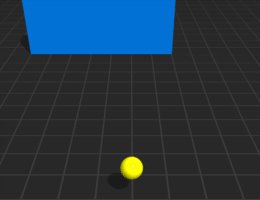
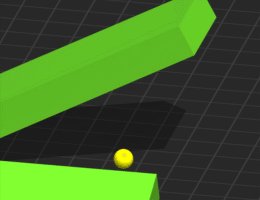
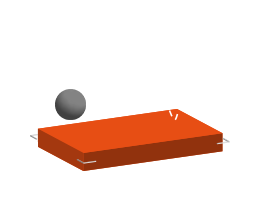
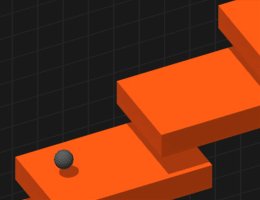
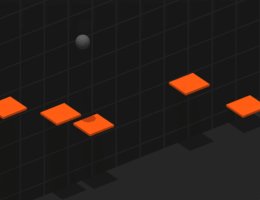
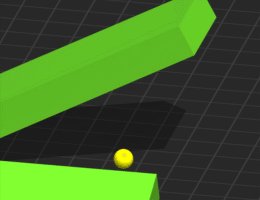
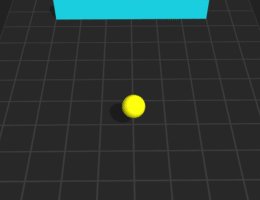
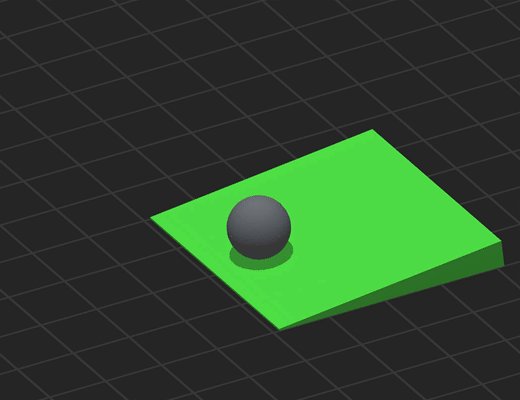
| Platform |
  |
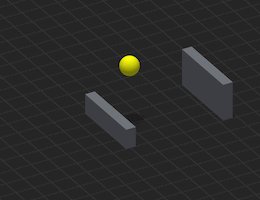
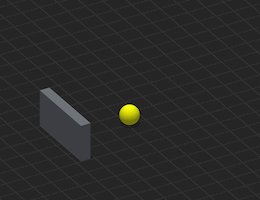
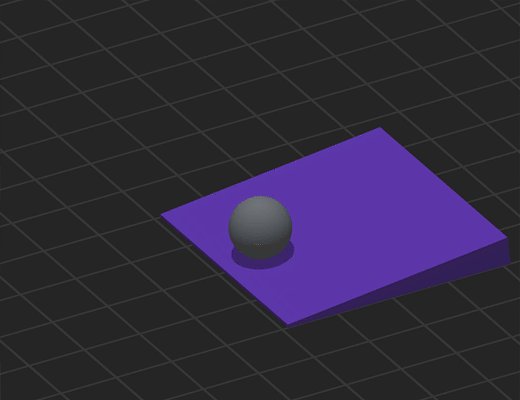
An asset that is used as a ground, wall, or ceiling. Other assets with physics enabled bounce without passing through it. |
|
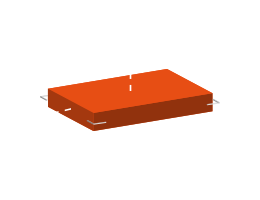
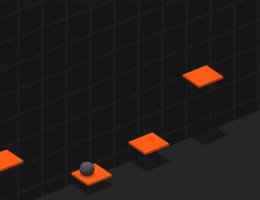
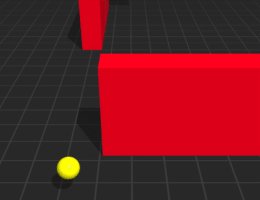
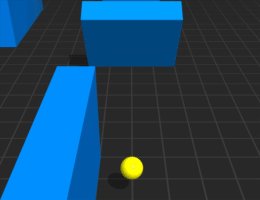
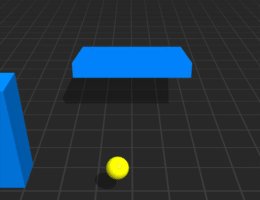
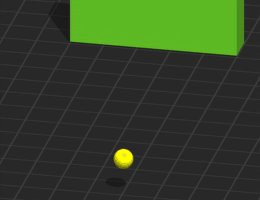
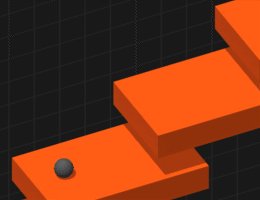
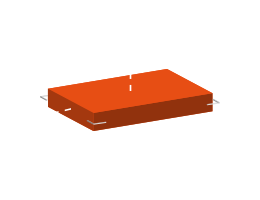
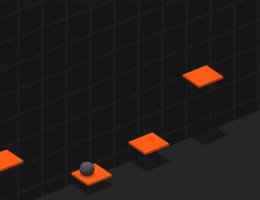
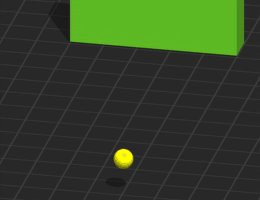
| Float Platform |
  |
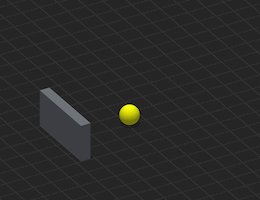
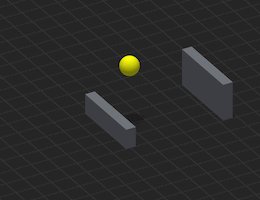
A vertical floating platform that other assets with physics enabled will not pass through. |
|
| Flap |
  |
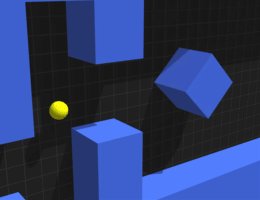
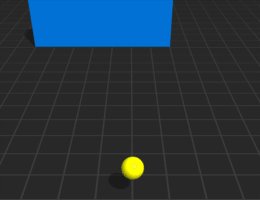
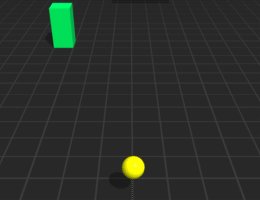
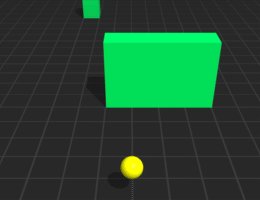
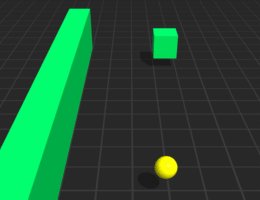
An asset affected by gravity that jumps whenever the player clicks or taps the screen. |
|
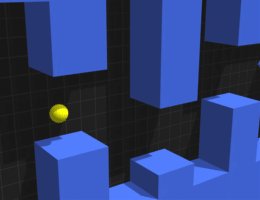
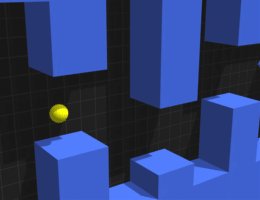
| Deep fly |
  |
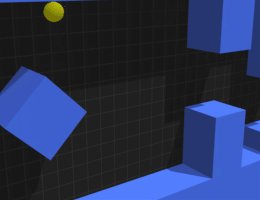
A forward-moving, flying asset that changes its direction based on how the player drags a finger or mouse across the screen. After colliding with an enemy asset, this asset will become defeated with an effect. |
|
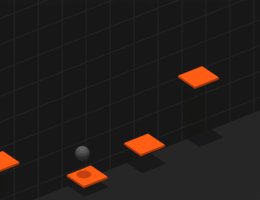
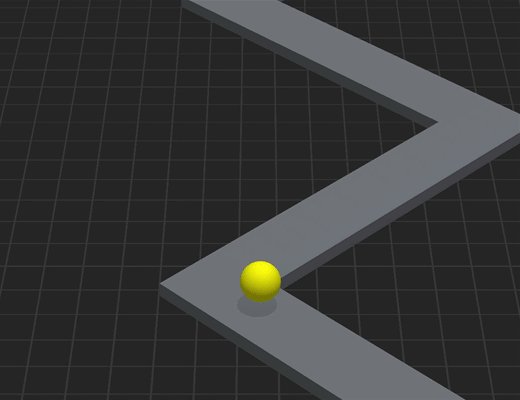
| Lanes |
  |
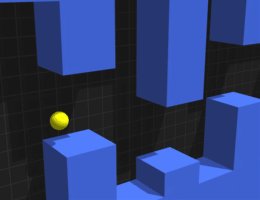
A forward-moving asset that zig-zags and switches lanes to avoid an obstacle when the player taps or clicks the screen. |
|
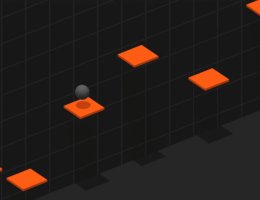
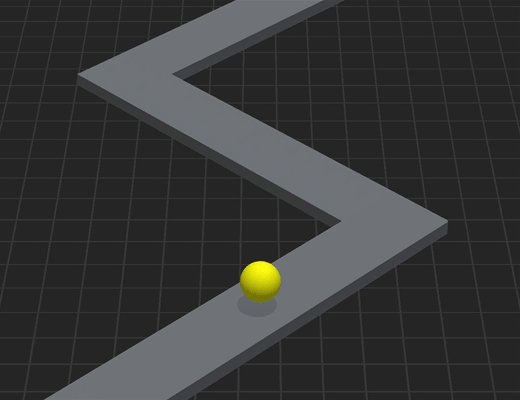
| Swipe 3 Lane |
  |
A forward-moving asset that zig-zags and switches between three lanes to avoid an obstacle when the player taps or clicks the screen. |
|
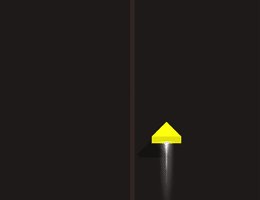
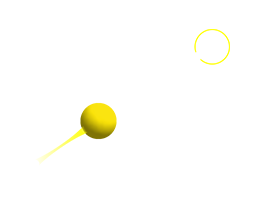
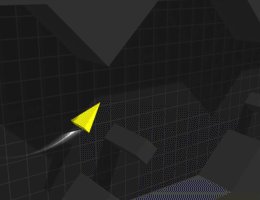
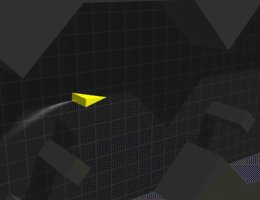
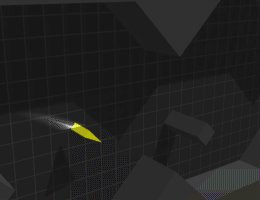
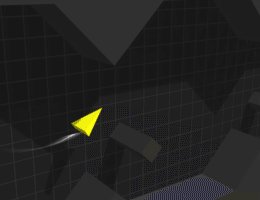
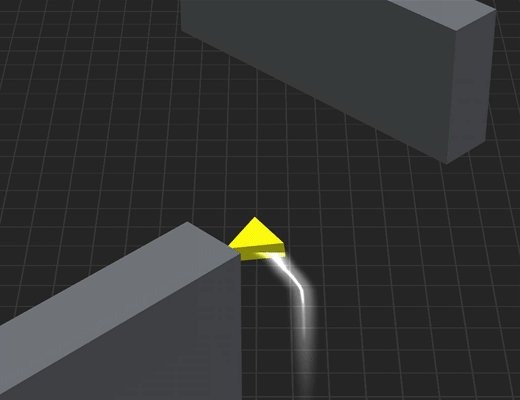
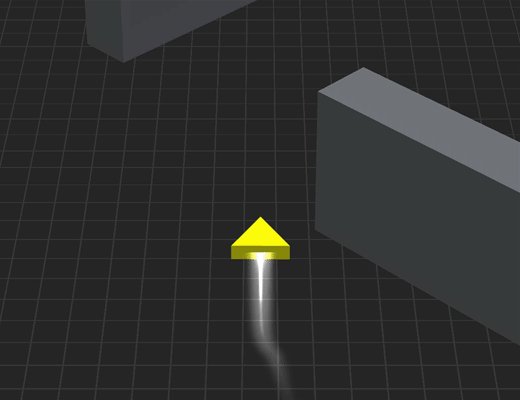
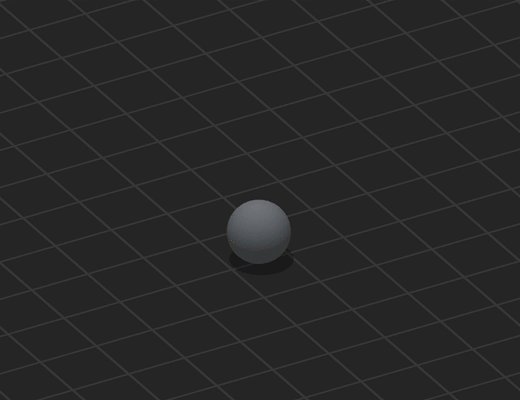
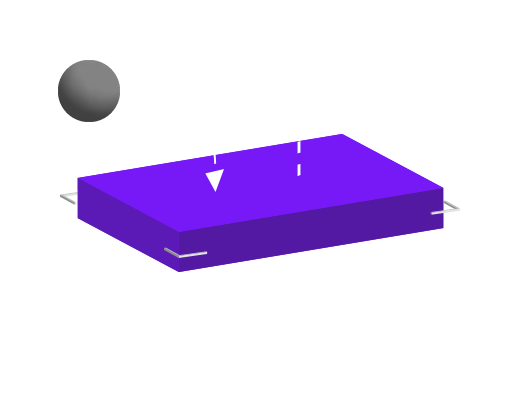
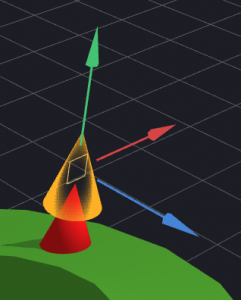
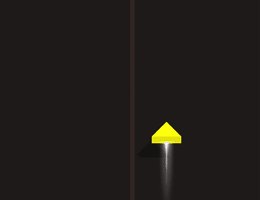
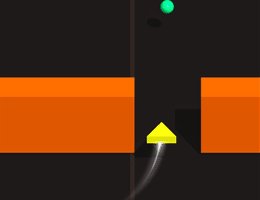
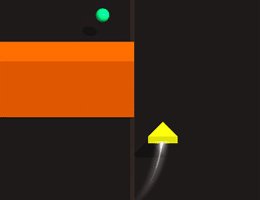
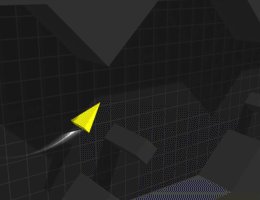
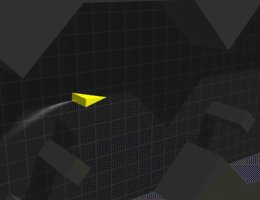
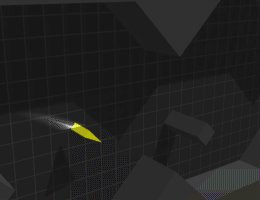
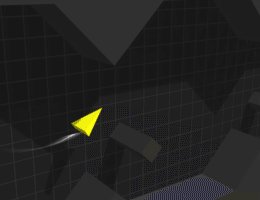
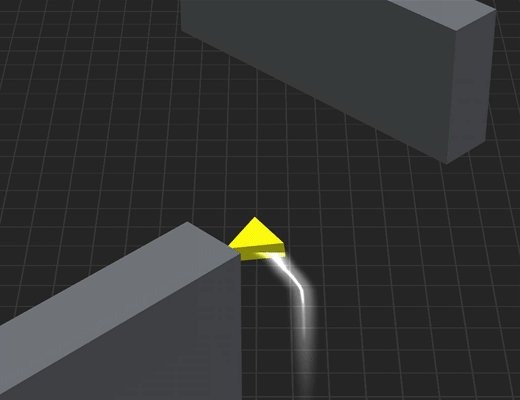
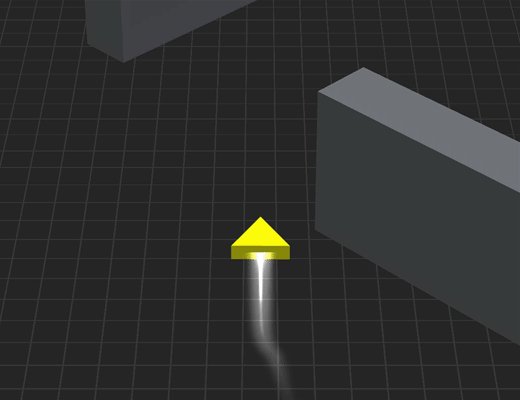
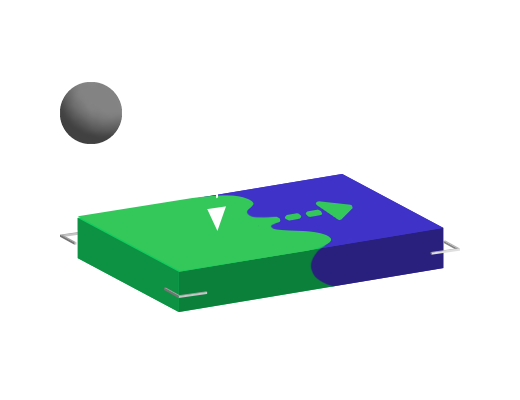
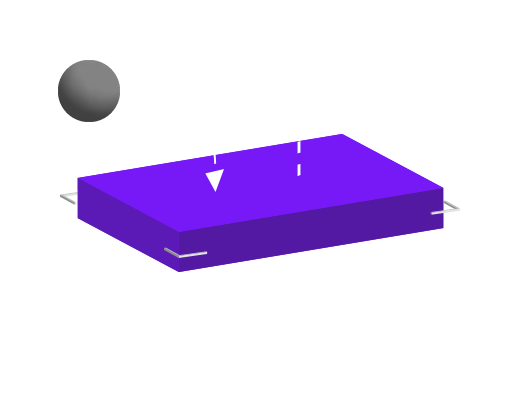
| Slingshot |
  |
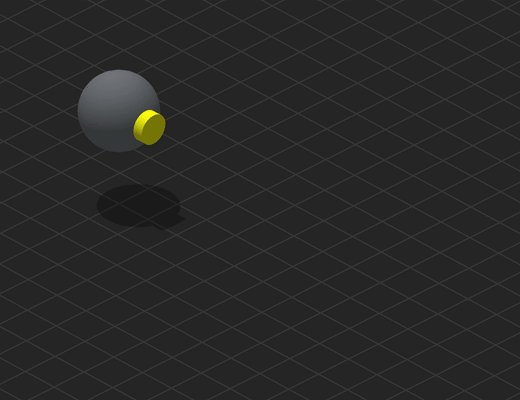
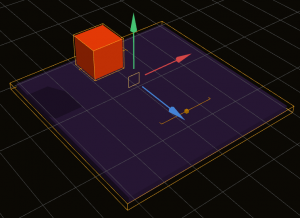
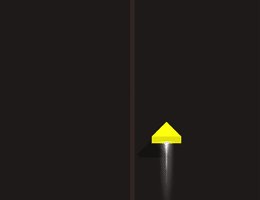
The Slingshot asset launches in a given direction based on how far back the player pulls and aims the asset. |
- 3D Model
- CueBall (Custom)
- CueLine (Custom)
- CueArrow (Custom)
- Slingshot (Custom)
|
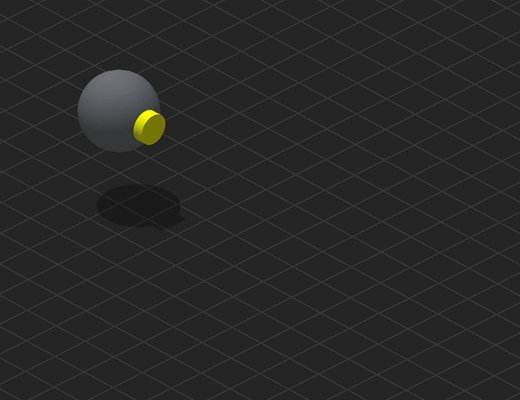
| Float |
  |
A forward-moving asset that the player keeps floating in the air by using their finger to tap and hold or using their mouse to click and hold the screen. |
|
| Flip |
  |
An object that jumps and rotates forward when the player clicks or taps the screen. |
|
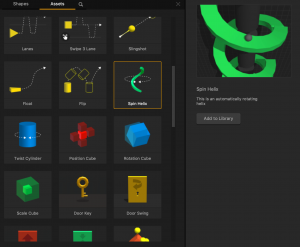
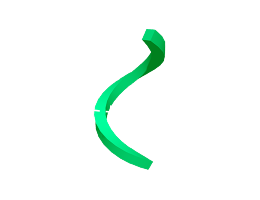
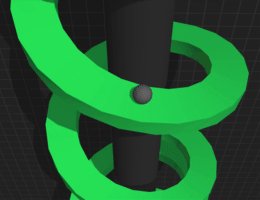
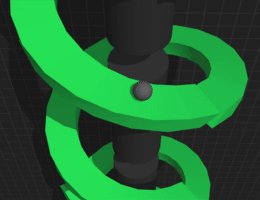
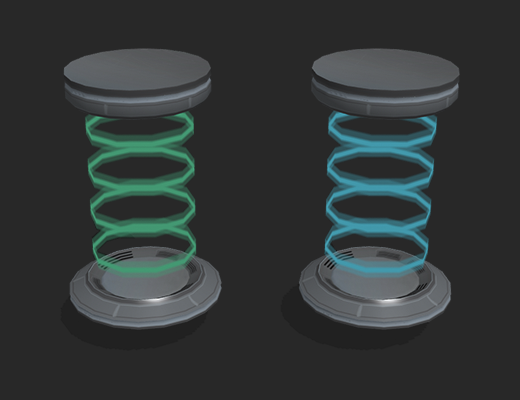
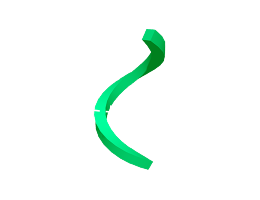
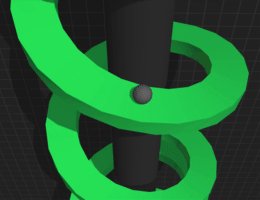
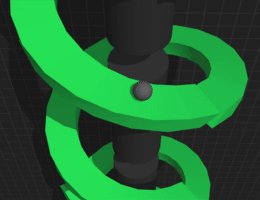
| Spin Helix |
  |
A spiral asset with a constant rotating motion. |
|
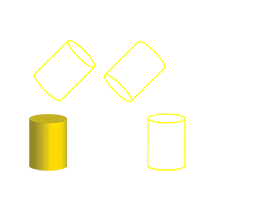
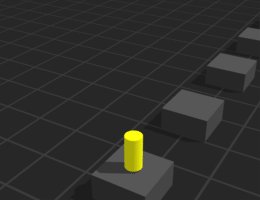
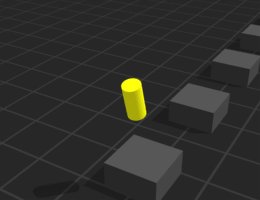
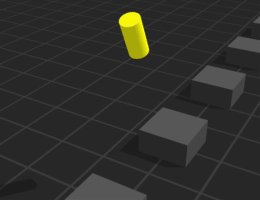
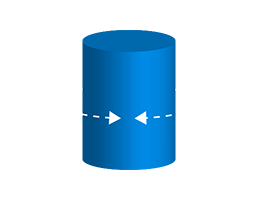
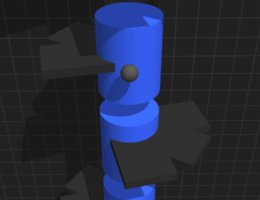
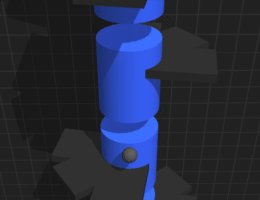
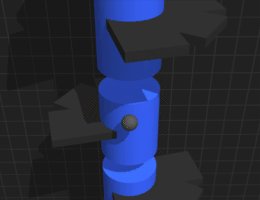
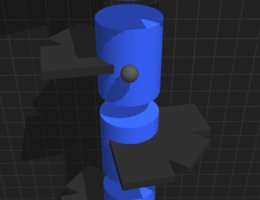
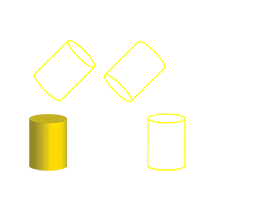
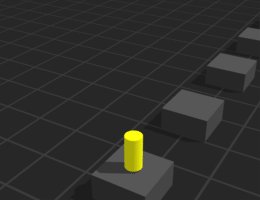
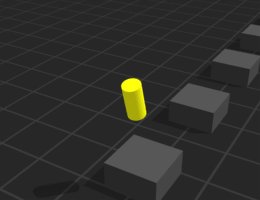
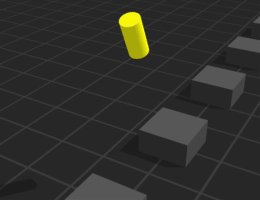
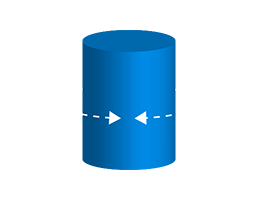
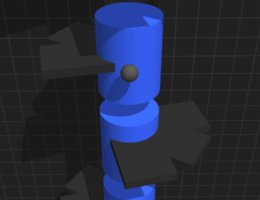
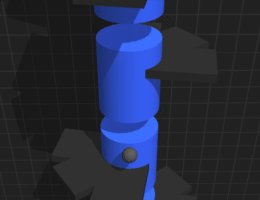
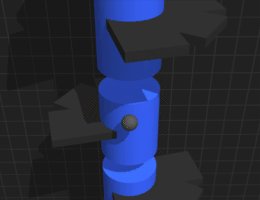
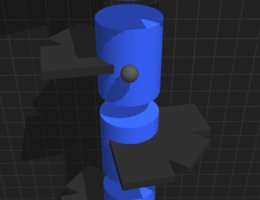
| Twist Cylinder |
  |
An asset that twists left and right when the player drags a finger or mouse across the screen. |
|
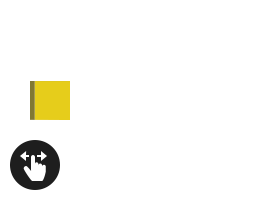
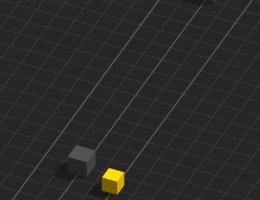
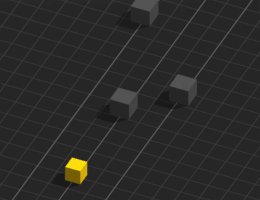
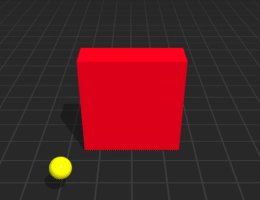
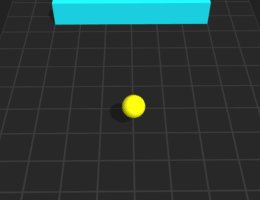
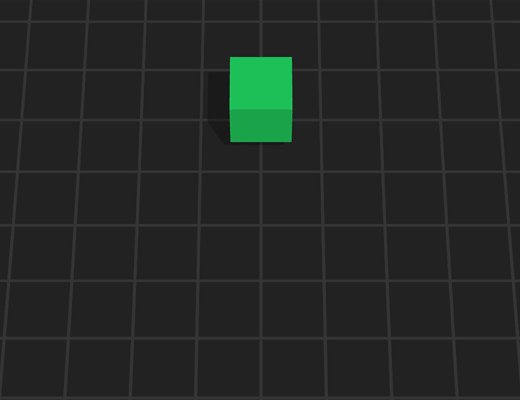
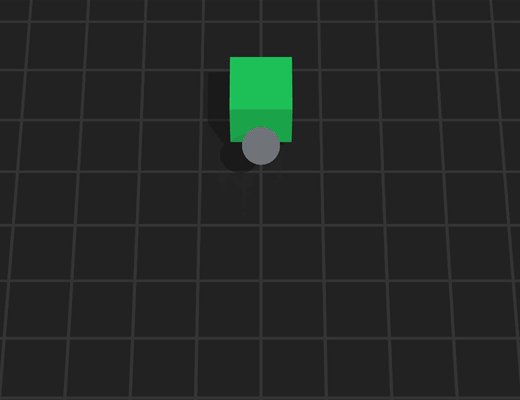
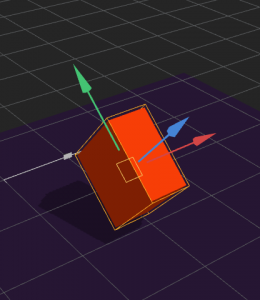
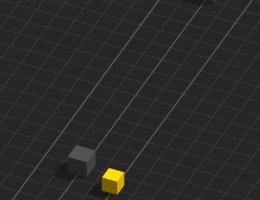
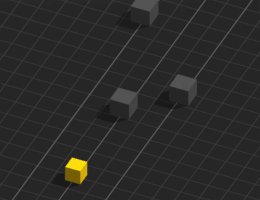
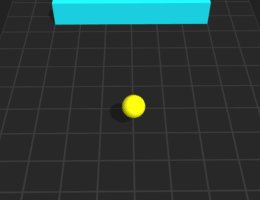
| Position Cube |
  |
An asset that moves away when a character approaches it. |
|
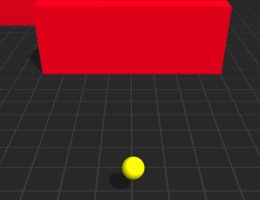
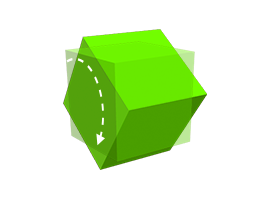
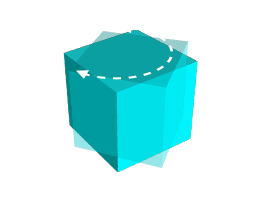
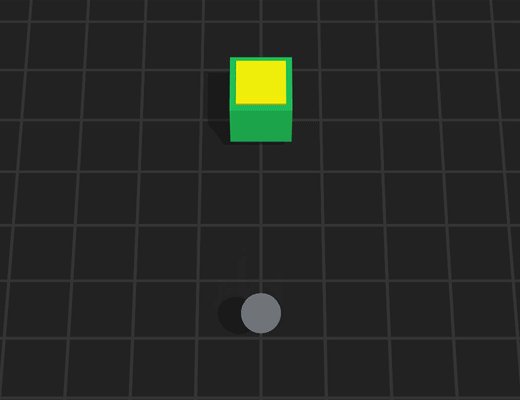
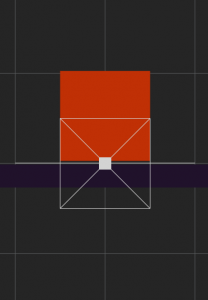
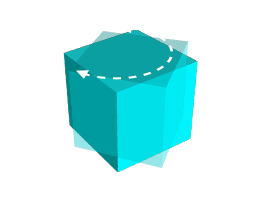
| Rotation Cube |
  |
An asset that rotates and gets out of the way when a character approaches it. |
|
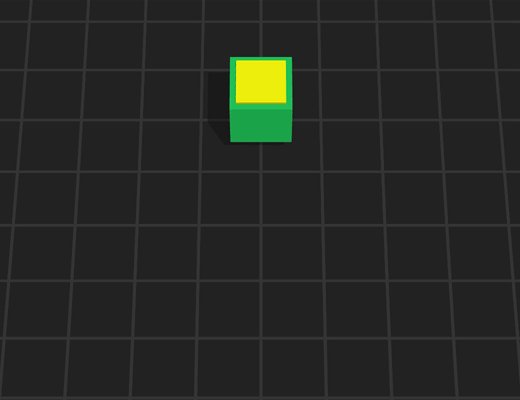
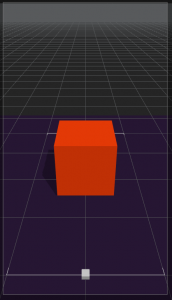
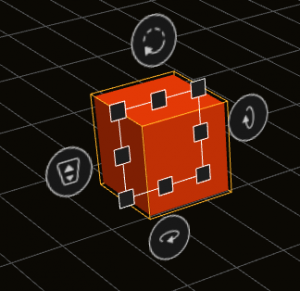
| Scale Cube |
  |
An asset that increases its size when a character approaches it. |
|
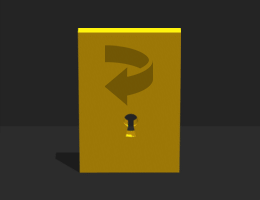
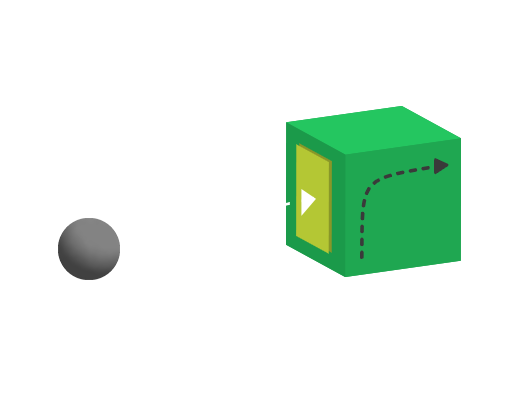
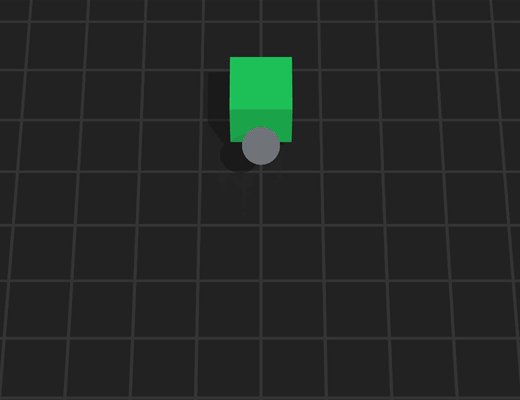
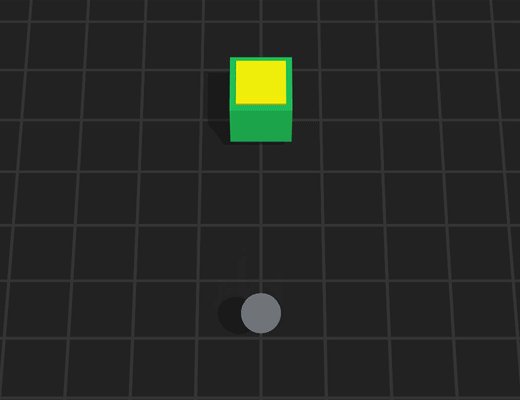
| Door Key |
 |
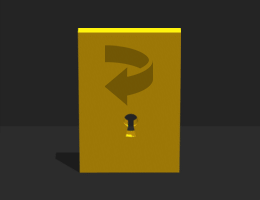
When colliding with another asset, this asset activates the door swing, door scale, and door slide assets then disappears. |
|
| Door Swing |
  |
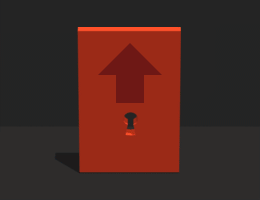
A door asset that swings open when an asset collides with a Door Key asset. |
|
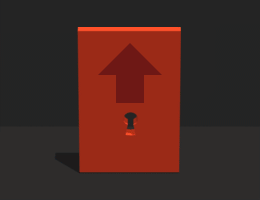
| Door Slide |
  |
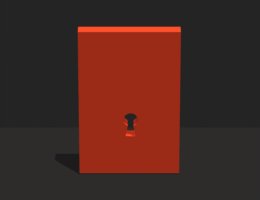
A door asset that slides open when an asset collides with a Door Key asset. |
|
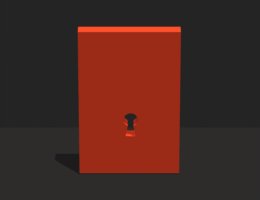
| Door Scale |
  |
A door asset that shrinks vertically to open when an asset collides with a Door Key asset. |
|
| Sticky Sphere |
  |
An asset that sticks to any asset that it collides with. |
|
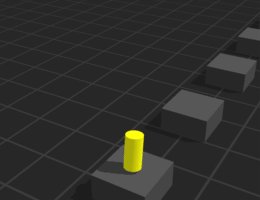
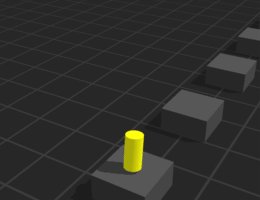
| Hit Cylinder |
  |
An asset that changes color and takes damage when colliding with other assets. |
|
| Roto Cube |
  |
An asset that rotates in a specified direction when another asset moves close to it. |
|
| Swing Cube |
  |
An asset that rotates back and forth when another asset moves close to it. |
|
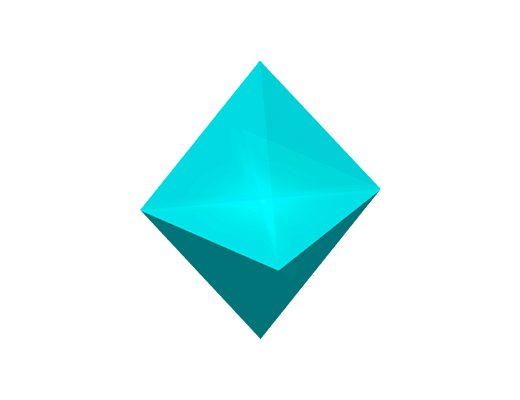
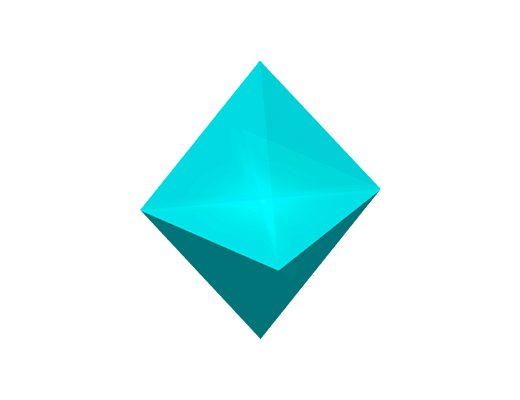
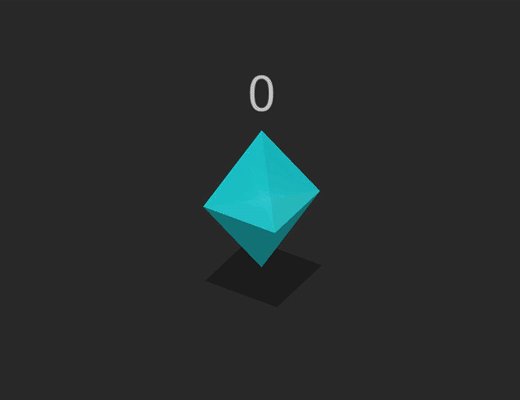
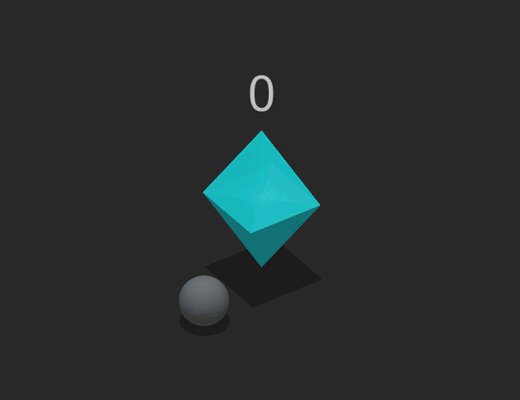
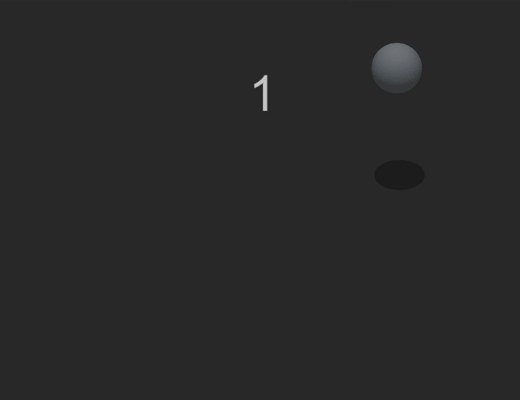
| Diamond |
  |
When colliding with another asset, this asset adds a point to the current score, plays an effect, then disappears. |
|
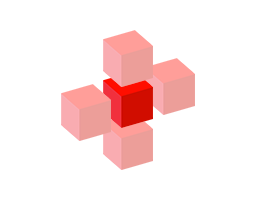
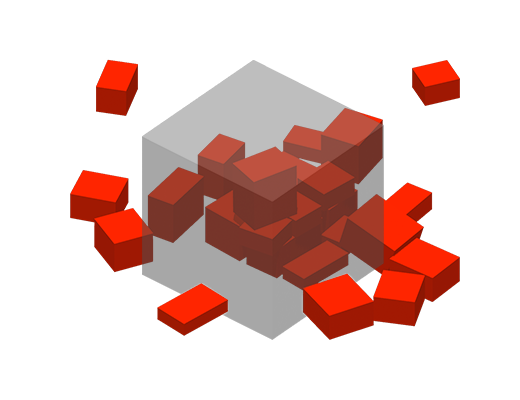
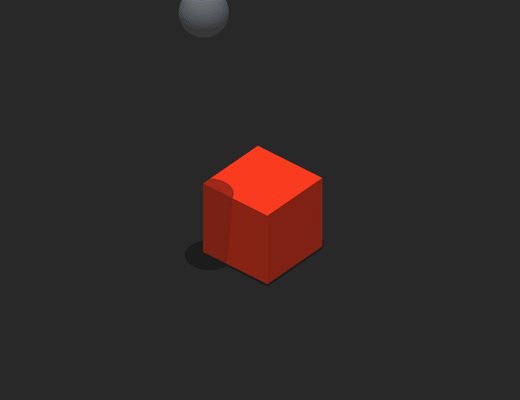
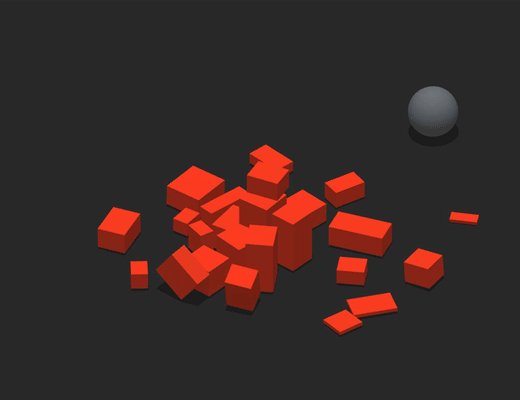
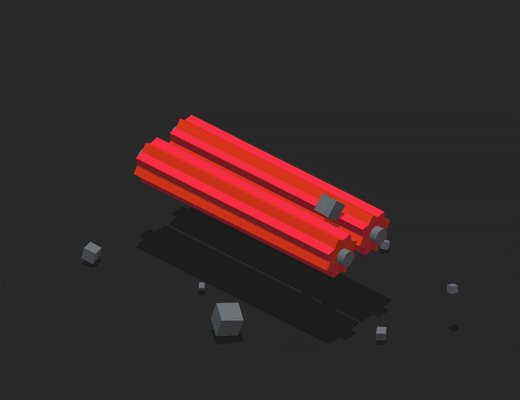
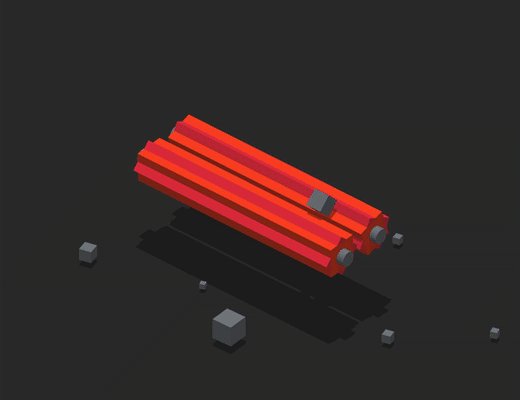
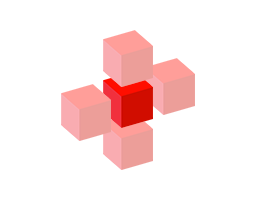
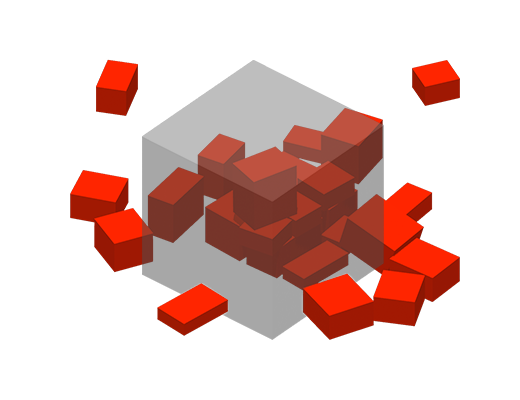
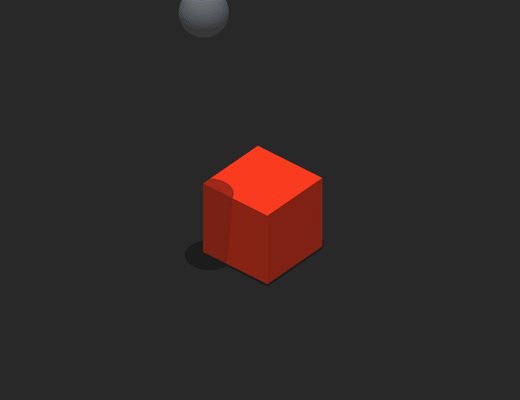
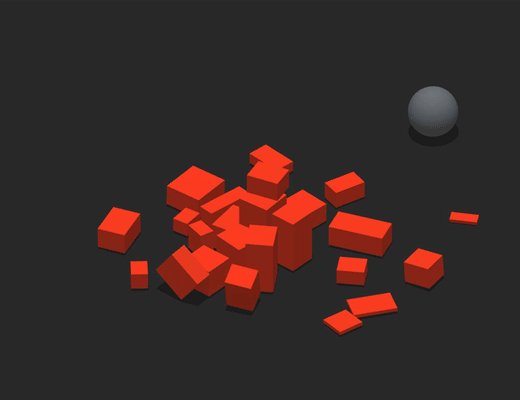
| Exploding Cube |
  |
An asset that bursts into several smaller cubes when colliding with another asset with physics enabled. |
|
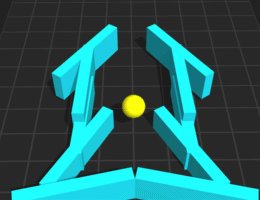
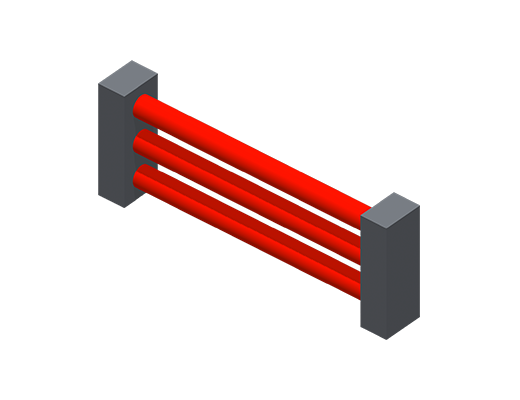
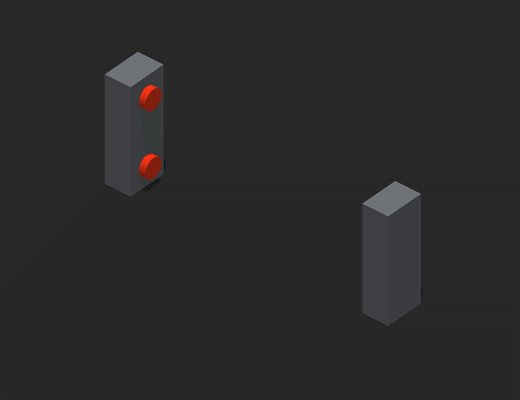
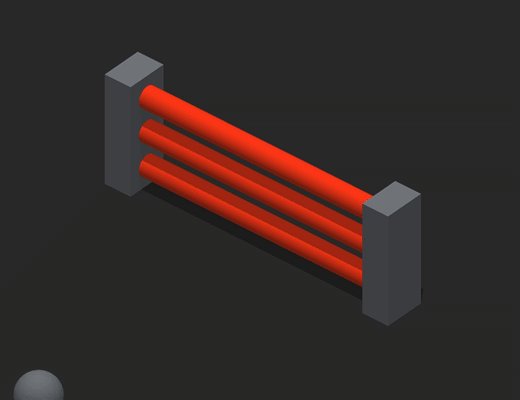
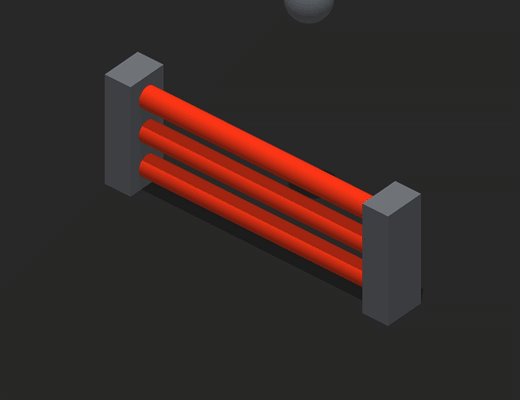
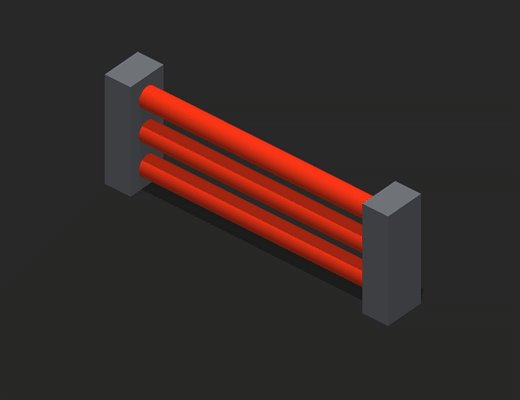
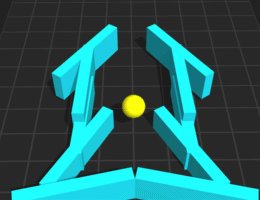
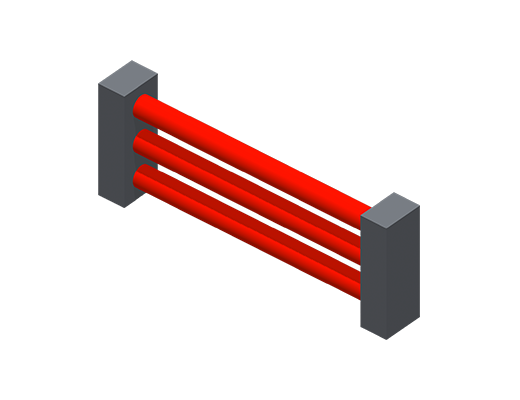
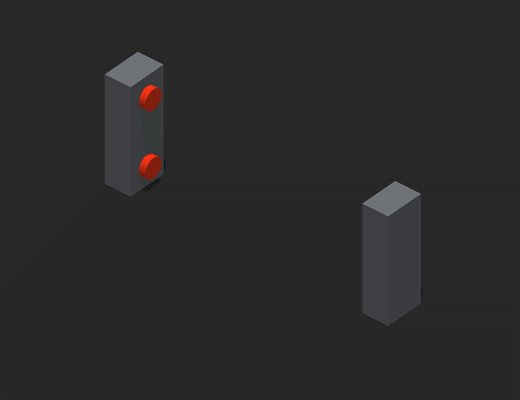
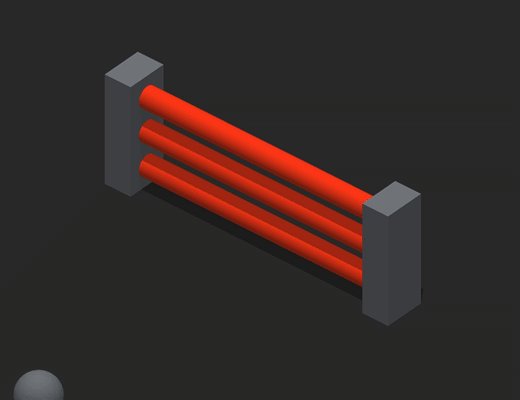
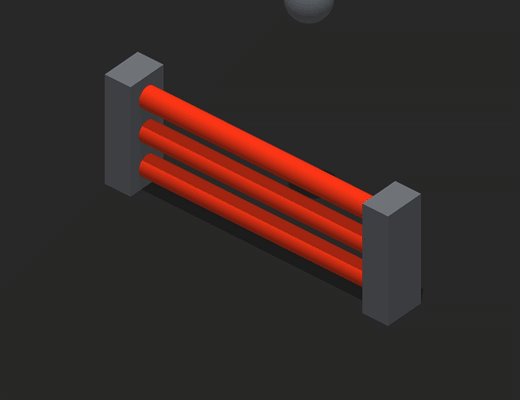
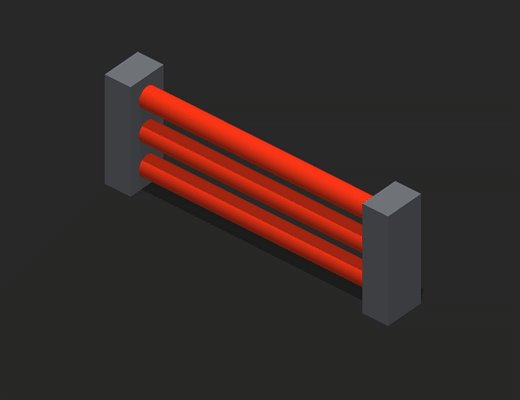
| Hydraulic Obstacle |
  |
An asset with two pillars and three horizontal beams that close to form an obstacle when another asset approaches it. |
|
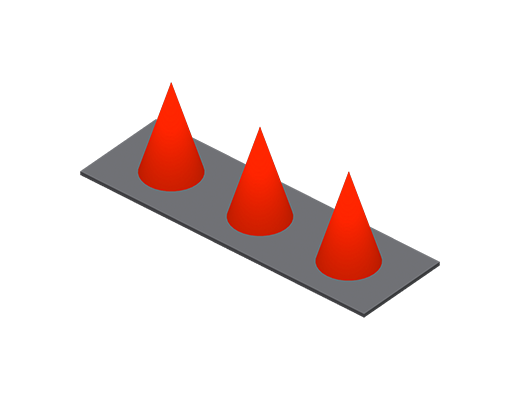
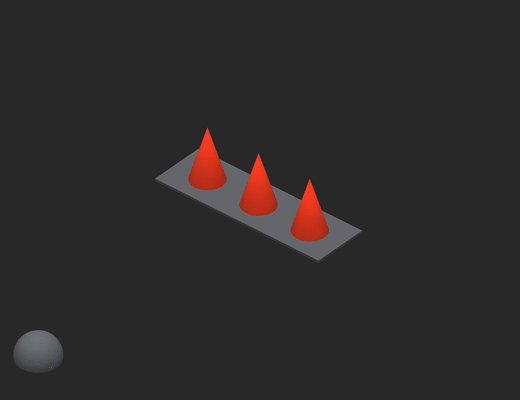
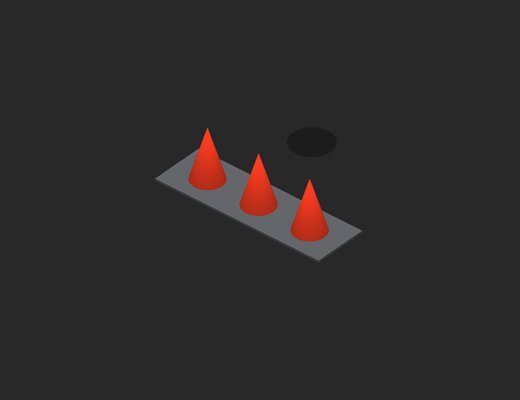
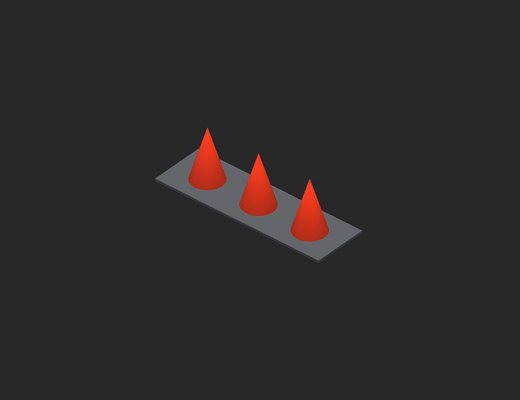
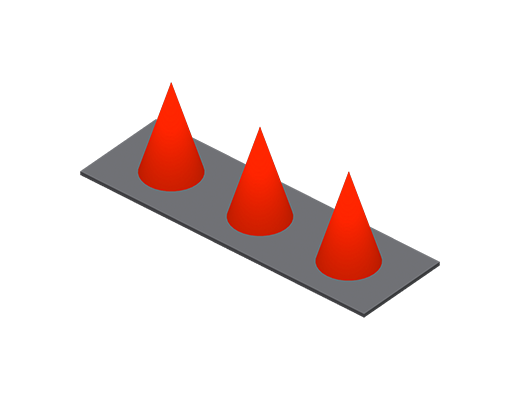
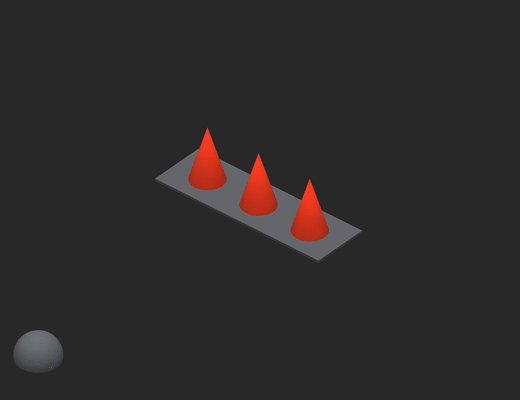
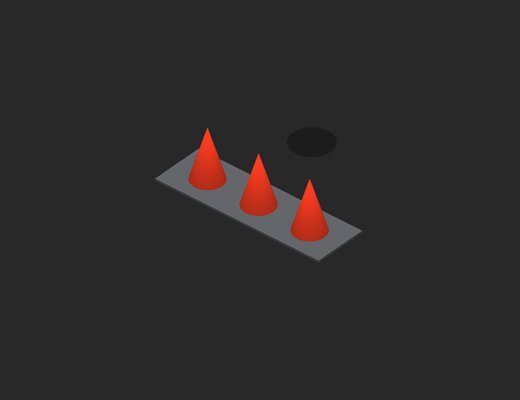
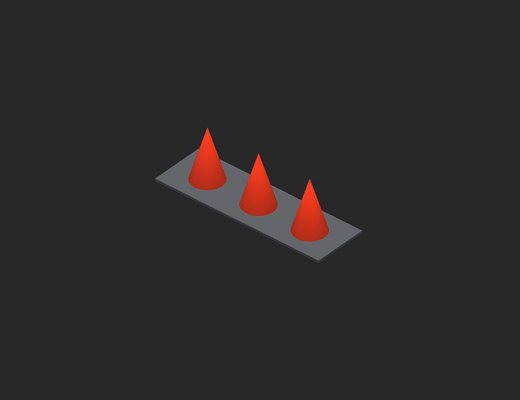
| Ground Spikes |
  |
Three enemy cones that pop up from the ground when another asset approaches them. |
|
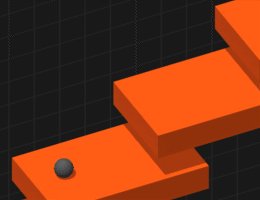
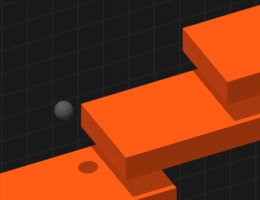
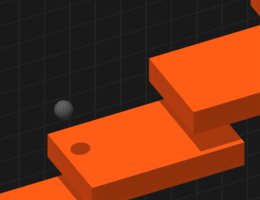
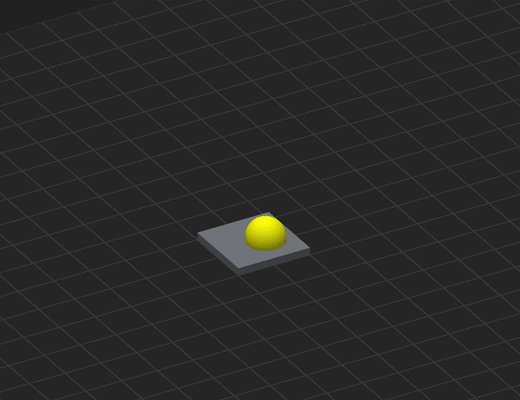
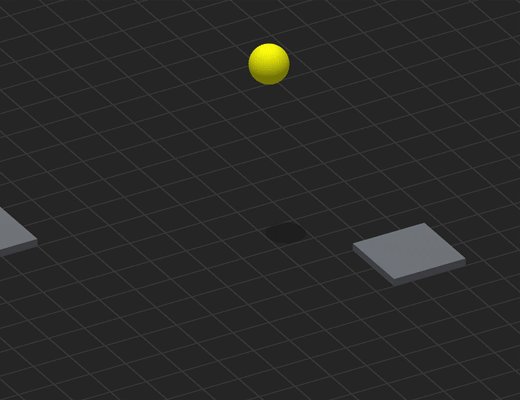
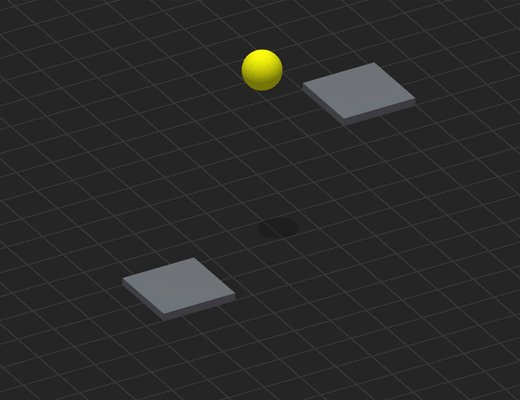
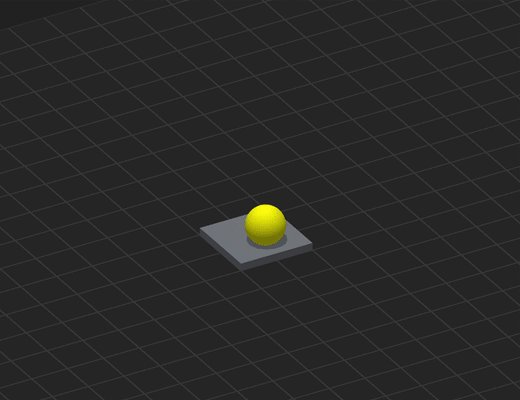
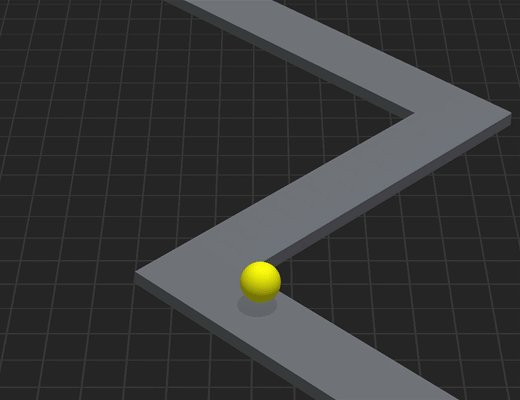
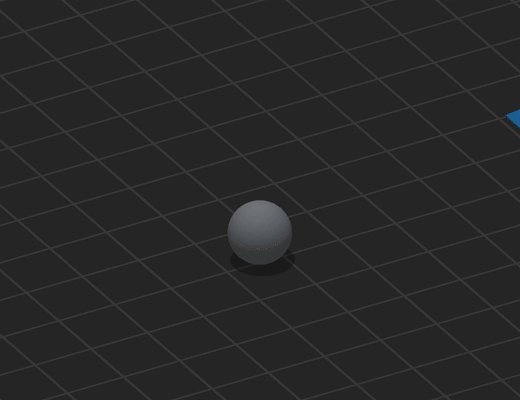
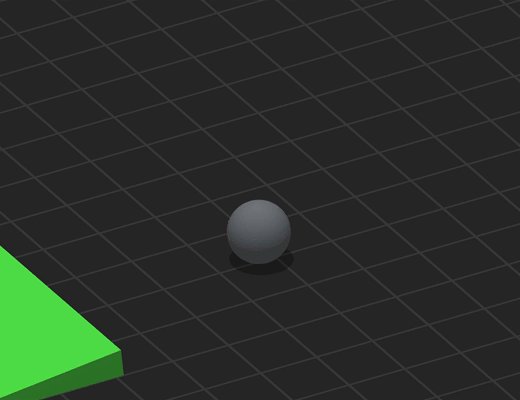
| Bouncing Ball |
  |
A forward-moving sphere that bounces off a surface and allows players to change its position by dragging their mouse or finger across the screen. |
|
| Draw Ball |
  |
A sphere that follows a path drawn by the player using a finger or mouse. |
|
| Fly Rotation |
  |
A forward-flying asset that moves from side to side and rotates when the player drags a finger or mouse across the screen. |
|
| Jumping Ball |
  |
A forward-moving sphere that jumps when the player taps or clicks the screen. |
|
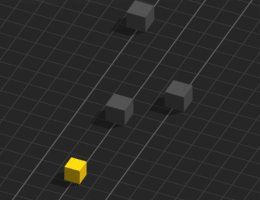
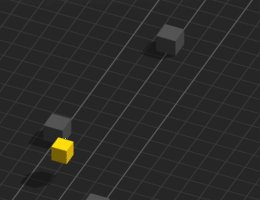
| Jumping Cube |
  |
A forward-moving cube that jumps when the player taps or clicks the screen. |
|
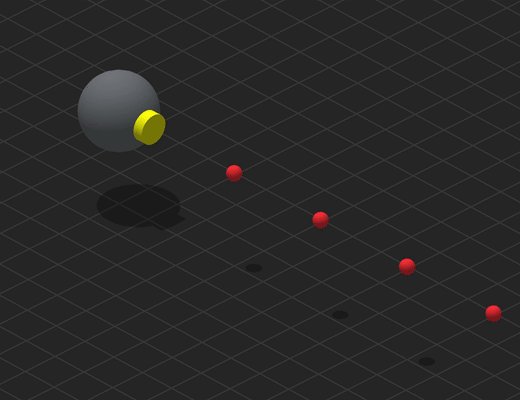
| Simple Shooter |
  |
An asset that shoots bullets or other objects when the player taps or clicks the screen. |
|
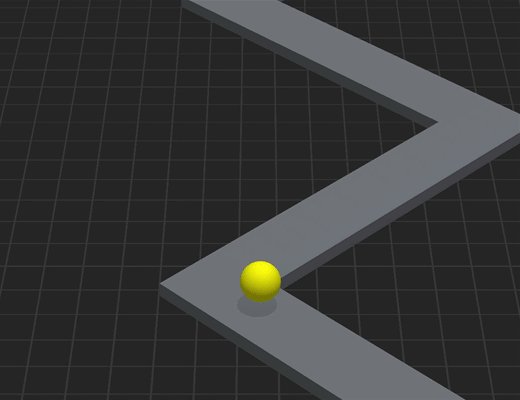
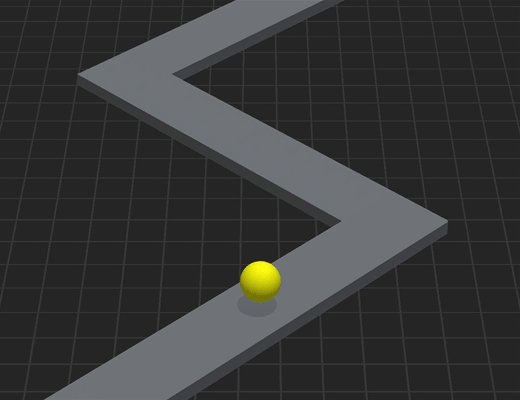
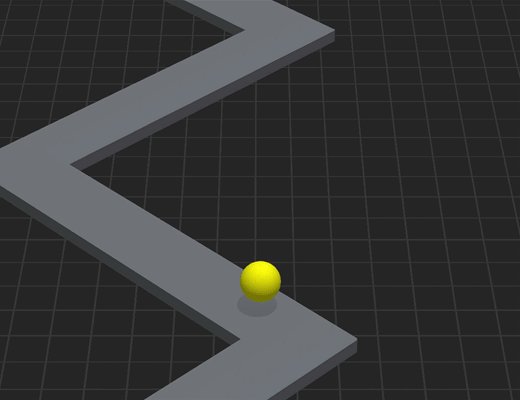
| Switch Ball |
  |
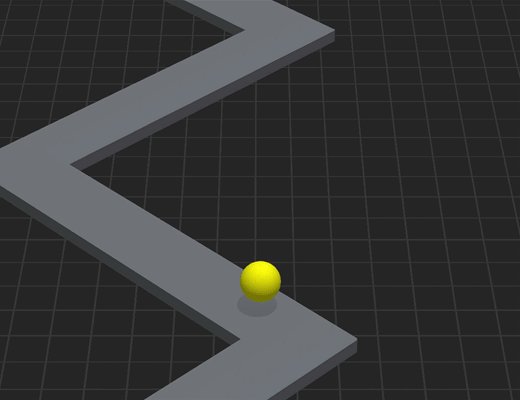
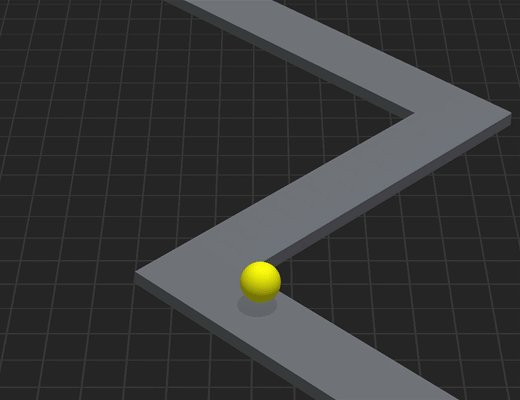
A forward-moving sphere that zig-zags when the player taps or clicks the screen. |
|
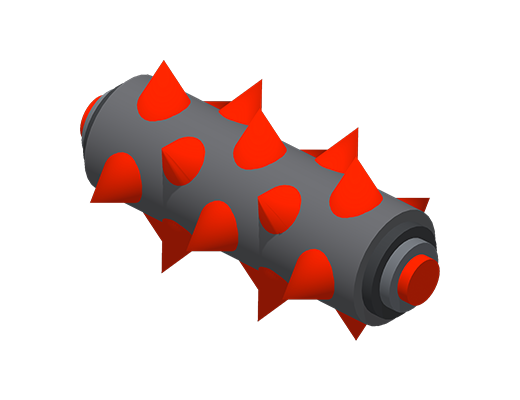
| Beam |
  |
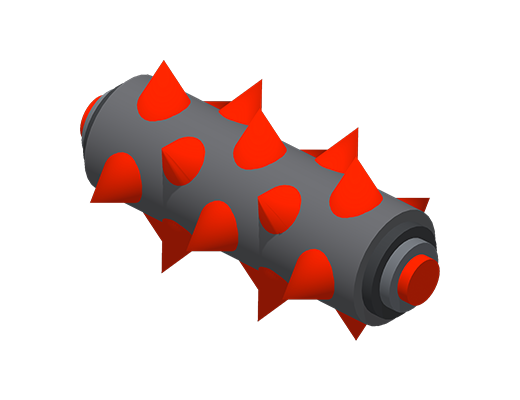
A rotating spiky cylinder that acts as an enemy in the game. |
|
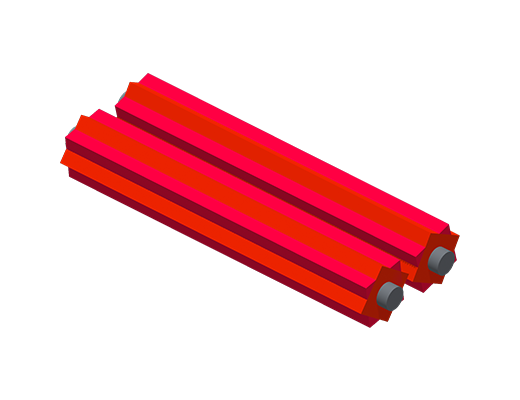
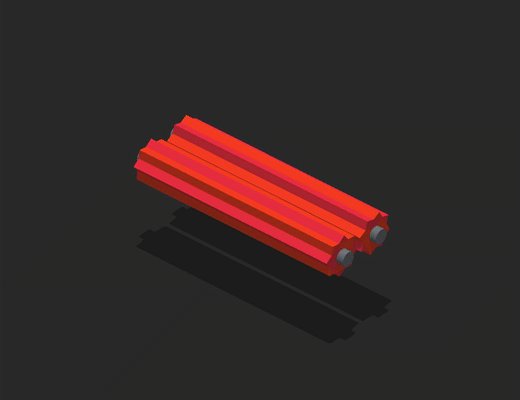
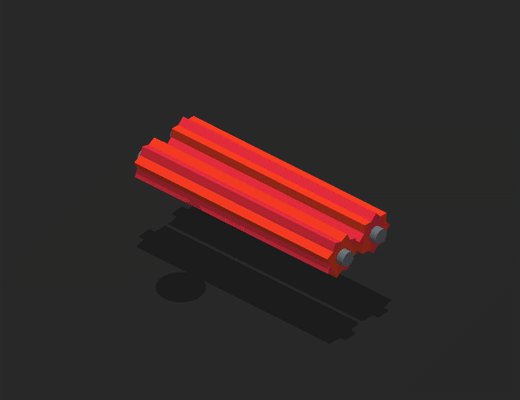
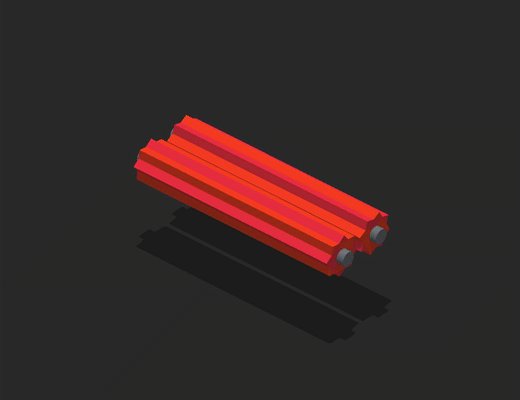
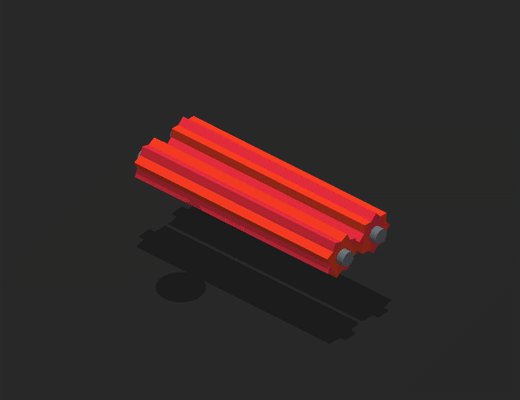
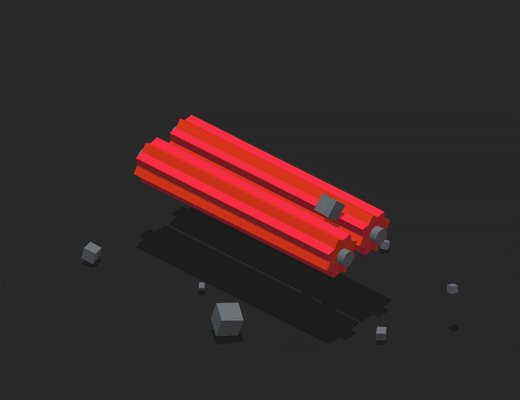
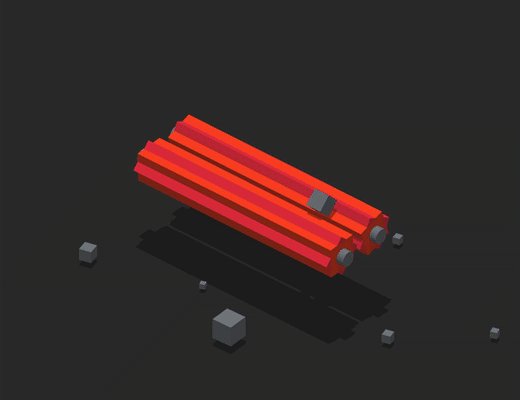
| Gear Grinder |
  |
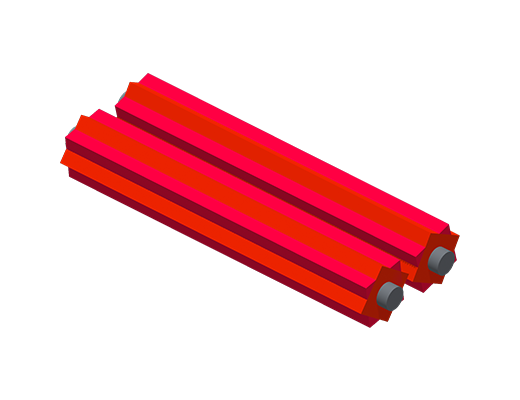
Two rotating gear-grinding cylinders that act as an enemy in the game. |
|
| Cube Flip |
  |
A cube that flips to a different side when another asset collides with it. |
|
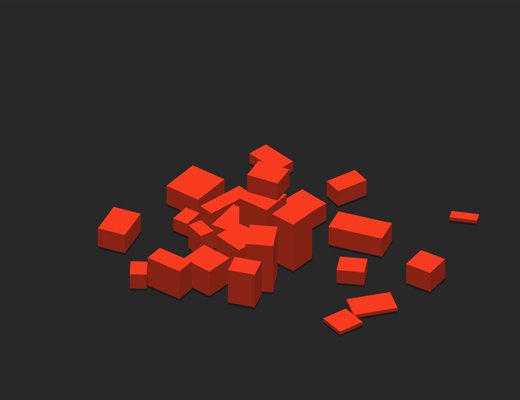
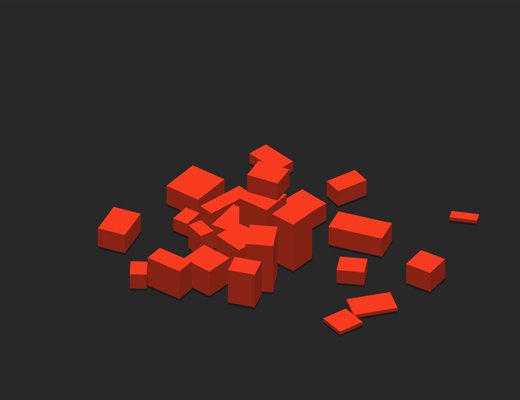
| Obstacle Dynamic |
  |
An obstacle that is knocked over or pushed when another asset collides with it. When several obstacles are used and stacked, they fall apart. |
3D Model |
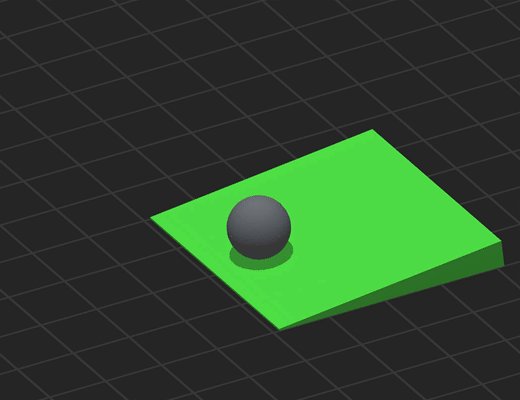
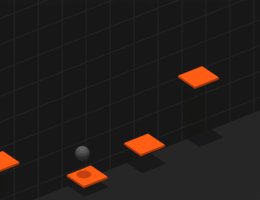
| Platform Color |
  |
A platform that changes color when a character lands on it. |
|
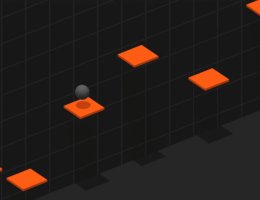
| Platform Lift |
  |
A platform that moves up when a character lands on it. |
|