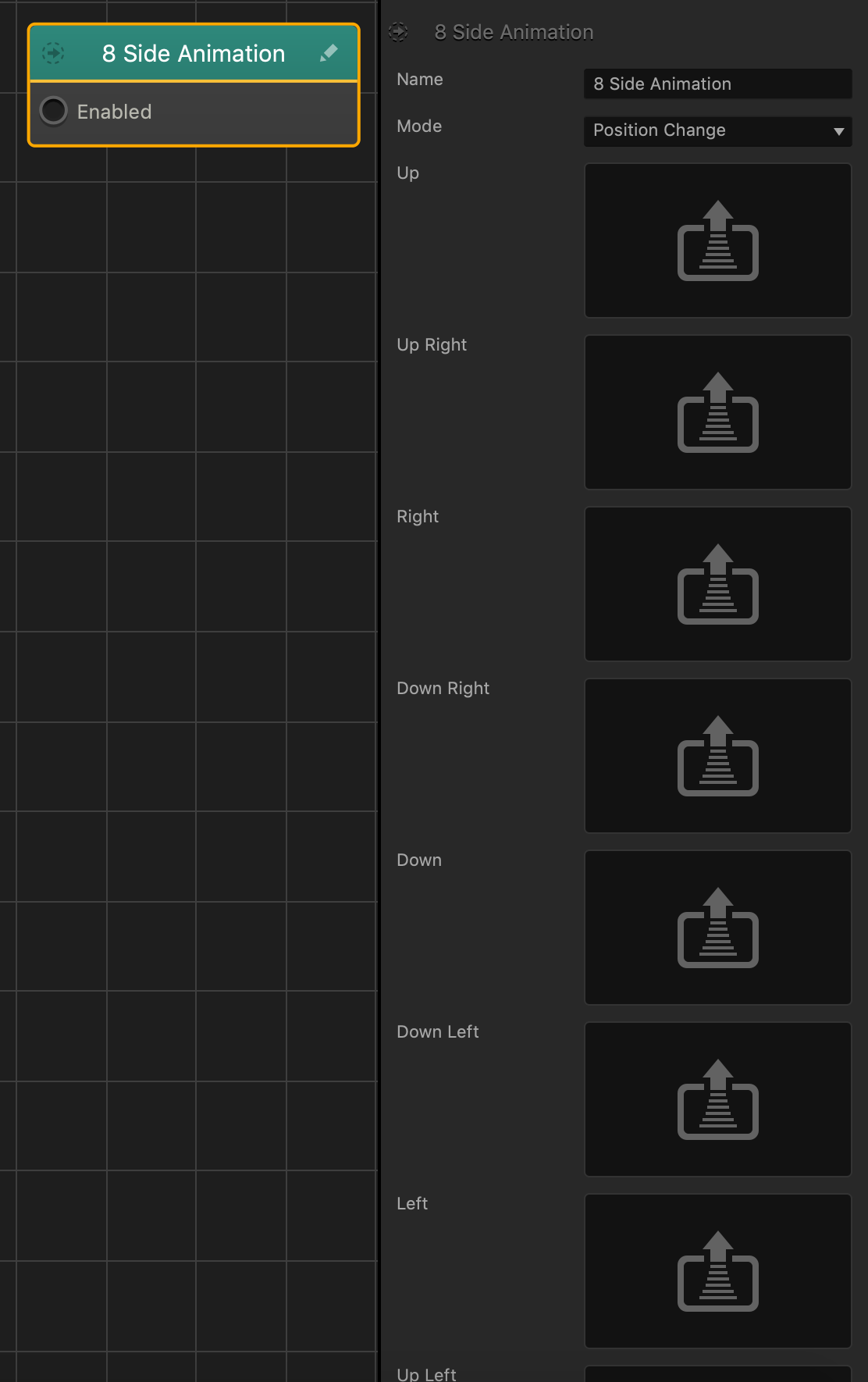
8 Sided Animation Node
This content node changes an asset’s 2D animation based on the asset’s direction of movement or the direction it faces in a 3D World.
To apply animations to an asset that change based on the asset’s movement, do the following:
- Select the Mode attribute to determine when you want the animation to change.
- Position Change—the asset’s movement in the X and Z direction.
- Rotation Change—the asset’s rotation along the Y axis.
- Drag a PNG image sequence to each animation field. The animation will change when the asset moves or rotates in the following directions:
Attribute Direction Axis Direction Up Forward Negative Z Up Right Forward Right Negative Z and Negative X Down Backward Positive Z Down Left Backward Left Positive Z and Positive X Left Left Positive X Up Left Forward Left Negative Z and Positive X