Prerequisites
If you plan to include any ad SDKS in your game, you need to download Xcode 12 or later. This complies with the iOS 14 requirements and gives players the option to allow tracking.
- Complete the saving and exporting steps above, including the settings for Apple App Store.
- Install the latest version of Xcode on your Mac computer. If you only have a PC, search for solutions to running Mac OS on other computers online.
- Make sure you have an Apple Developer Account or at least an Apple ID so that you can add an account during the compilation process, if you don’t have one.
To compile your game in Xcode for iOS:
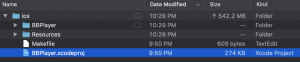
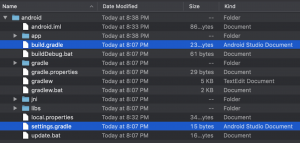
- Navigate to the iOS export folder where you saved your game and double-click your Xcode project file named BBPlayer.xcodeproj.

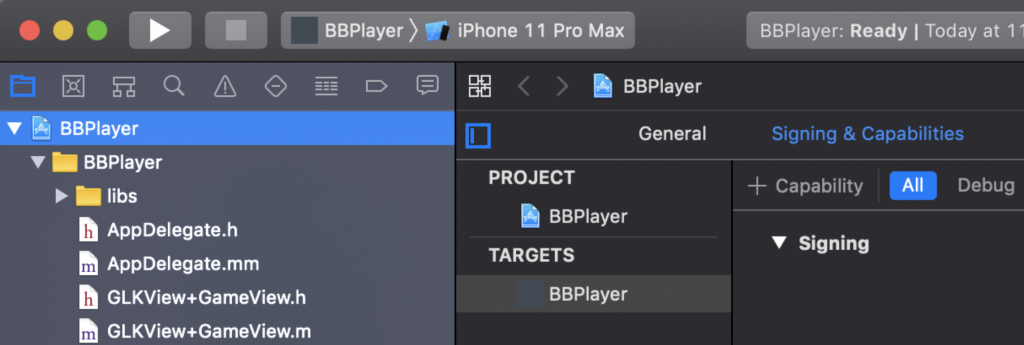
Xcode opens with your project loaded.
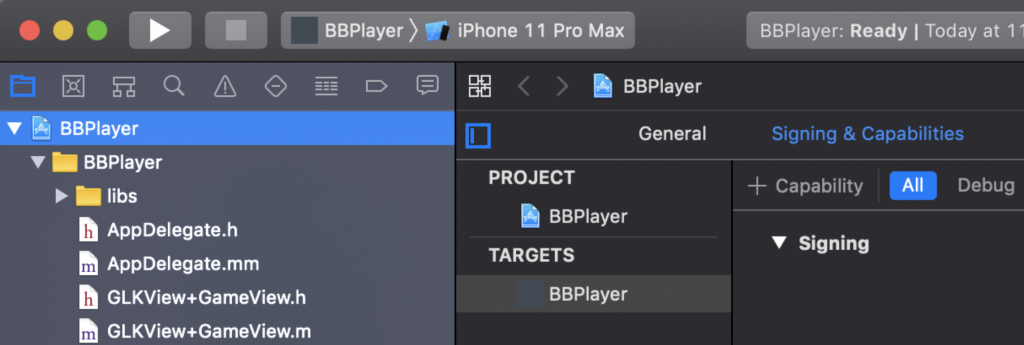
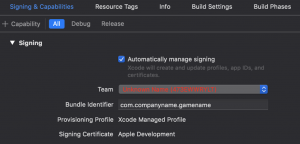
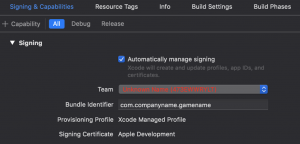
- In the panel on the left, select BBPlayer at the top and navigate to the Signing & Capabilities tab on the right as shown below.

- In the Team drop-down, select your developer account. If you don’t have one, select Add an Account and enter your Apple ID and follow the onscreen instructions.

- Select the device on which you would like to run your game:
- Plug in your device to your computer with a cable and, if you want to trust the connected computer, select Trust on your device when prompted.
- In the Device list that appears in Xcode, scroll and select the device you need, for example, iPhone 11 Pro Max.
- If you are prompted to register your device in the Status section, click Register Device and follow any onscreen instructions that may appear.
- Unlock your device.
- In the top-left corner of the Xcode window, click the Run
 button.
button.
A blue build progress indicator appears at the top of the Xcode window.
- When prompted, enter your computer password as the login keychain password.
When the build is complete, you should be able to play your game on your iOS device. Congratulations! You’ve compiled you game project and can now upload your game to the App Store.