UI Buttons
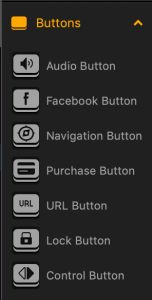
There are six buttons that you can add to a UI screen in the UI workspace.
To add a button, drag it from the Asset panel to the desired location on the screen in the UI Editor and define its properties in the Options panel on the right.
You need to have an icon image ready for each button you want to add so that it can be displayed on the screen.
| Button | Icon | Description |
| Audio |  |
Turns the sound on and off in the game. |
 |
Creates a like for the logged in user, in their Facebook account. | |
| Navigation |  |
Depending on the function you select for the button, creates a Pause, Back, Restart, Reset Settings, or any other button on the screen. |
| Purchase |  |
Allows the player to purchase items typically found in a game shop screen or elsewhere in your game. |
| URL |  |
Opens a web page specified by the URL. |
| Lock |  |
Appears as an inactive button that needs to be unlocked by purchase, game progress, or other player actions. |
| Control |  |
Allows you to create a UI button that you can use as a control node. See also Add a Control Button in the UI. |