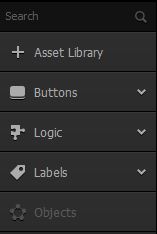
UI Asset Panel
This is the panel on the far left side of the UI workspace. It lists all assets added to the selected UI.
- To add an asset to a UI screen, drag it to the UI Editor and position it as needed.
- To extend the panel vertically, close the Helper.
- To search for an asset in the Asset panel, enter its name in the Search field.
| Name | Description |
| Asset Library | Click to open the Asset Library where you can preview and choose assets for your screen.
Tip: To close the library, click this button again. |
| Buttons | These are six types of buttons with predefined functionality that you can add to the UI screen. For more details, see UI Buttons. |
| Logic | Determines whether a scene or level is ready to move to the next when something has been fulfilled.
Logic assets are not visually present on the screen.
|
| Labels | These are fonts with predefined settings that you can add using the Font Editor.
Drag a font label to the UI Editor and do one of the following in the Font Options panel on the right:
|
| Objects |
|