UI Screen Workspace
To create a UI, you need to add a UI node on the Mind Map, then go inside the UI node. To open a UI workspace, double-click the corresponding UI node on the Mind Map or click the Edit icon in the top right corner of the node.
Inside a UI node, you can add the necessary UI elements like buttons, logic, and text labels.
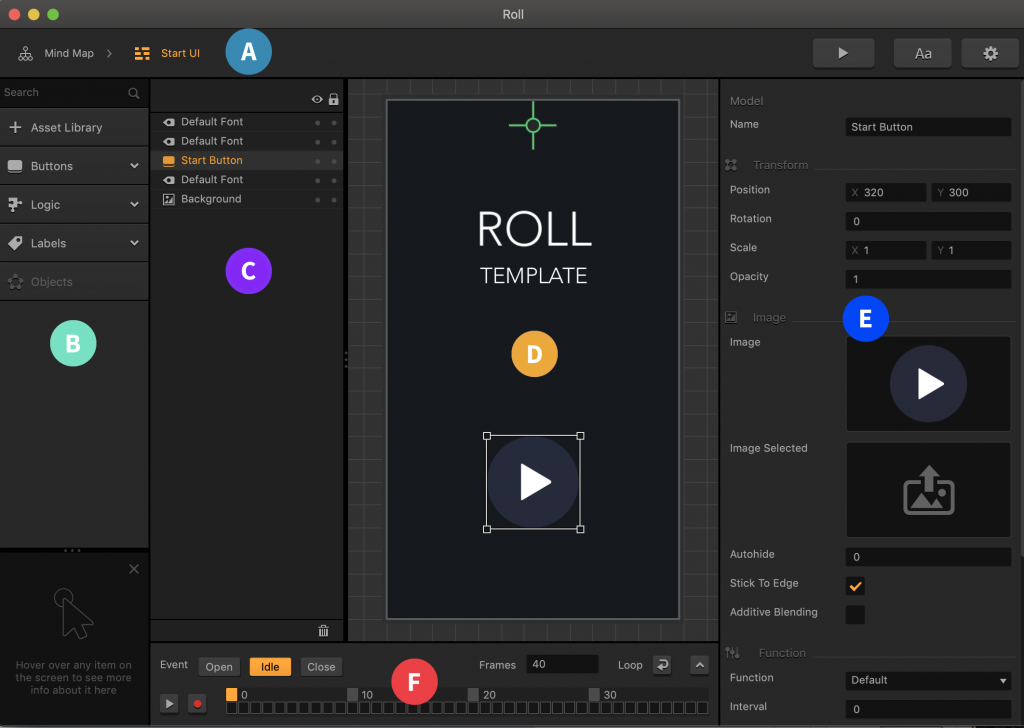
A World workspace consists of the following parts:
- A Navigation Bar
- B Asset Panel
- C Outliner
- D UI Editor where you define the layout of the UI elements.
- E Options Panel
- F UI Animation Editor
To add an asset to a UI screen, expand the respective category in the Asset panel and drag the item to the Editor.
To add an image to the UI, see Adding Images.