Score Label Attributes
Drag a label to the Scene Editor or UI Editor from the Asset Panel or click one that is already there and use the following attributes to a special text area that will display the player’s score during a game session. See also Adding Score.
| Option | Description |
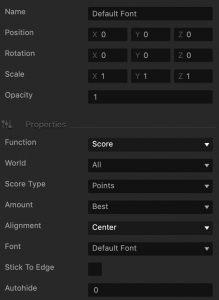
| Name | Change the name of the text area label so that you can identify it in the project, for example, Game Score. By default, it is the name of the font you’ve selected.
To change the actual font type, use the Font field. Don’t leave this field blank, as you won’t be able to tell what object it is if you hide it in the Outliner.
|
| Position | Enter the appropriate numeric values for each axis to define the location of the text area. Alternatively, drag the arrow axis handles to the desired location in the Scene Editor. If needed, for details, see Tools. |
| Rotation | Enter the appropriate numeric values for each axis to define the angle of the text area. Alternatively, click the Rotation Tool  button and drag the circle axis handles to set the desired angle for the text area in the Scene Editor. If needed, for details, see Tools. button and drag the circle axis handles to set the desired angle for the text area in the Scene Editor. If needed, for details, see Tools. |
| Scale | Enter the appropriate numeric values for each axis to define the size of the text area. Alternatively, click the Scale Tool  button and drag the cube axis handles to set the desired size for the text area in the Scene Editor. If needed, for details, see Tools. button and drag the cube axis handles to set the desired size for the text area in the Scene Editor. If needed, for details, see Tools. |
| Opacity | Enter a value from 0 to 1 to specify the transparency of the text on the label, where 1 equals 100% opacity and 0 indicates full transparency. |
| Function | Select a function for the label:
|
| World | To have the score displayed throughout all game levels, select All. Otherwise, select the Current World. |
| Score Type | To keep track of collected game points, select Points. If you are using coins in the game, select Coins.
Make sure you have an asset added to your game with the Collision Group attribute set to Coin. See Asset Attributes. See also Adding Score.
|
| Amount | Select what amount of collected points or coins to display as the game score:
|
| Alignment | Select the score text alignment. |
| Font | Select a font you’ve added using the Font Editor. To add a font, click the Font Editor  button on the Navigation bar. button on the Navigation bar. |
| Stick to Edge | Select this checkbox to keep the relative size and position of the text when scaling the screen for different sizes. |
| Autohide | If you want the text to appear momentarily and then fade away, specify the number of seconds for the text to be displayed for before disappearing. To keep the text displayed on the screen, enter 0. |