Lock Button
This UI Button is locked and inactive when the game starts and allows the player to unlock it by purchase, game progress, or other player actions. To add it to the UI, just drag it from the Asset panel to the UI Editor and define the Lock button  attributes as described below.
attributes as described below.
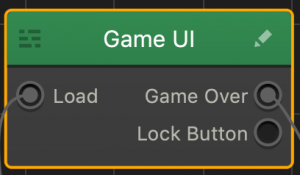
After you drag the button from the Asset panel to the Editor, an additional output appears in the corresponding UI node on the Mind Map. After you rename the button and customize its options, the name of this output will be updated accordingly.
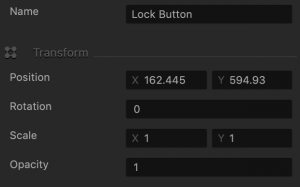
Name and Transform Attributes
| Option | Description |
| Name | Enter a custom name for the button, if needed. It will be displayed in the Outliner.
Don’t leave this field blank, as you won’t be able to tell what button it is if you hide it.
|
| Position | Enter the appropriate values for each axis to specify a precise position for the button on the screen.
You can also drag the button to the desired location directly in the UI Editor.
|
| Rotation | Enter a degree value to specify the rotation angle of the button. |
| Scale | Enter a value for each axis to make the button as proportionally large, or wide or narrow as needed.
You can also select the button in the UI Editor and drag its corner handles to resize it as needed.
|
| Opacity | Enter a value from 0 to 1 to specify the transparency of the button. For example, if you enter .5, the image will be semi-transparent. |
Button Image Attributes
| Option | Description |
| Image | Drag a PNG image for the button in its inactive state. |
| Image Selected | Drag a PNG image for the button when it is selected. |
| Locked Image | Drag a PNG file for the button to display when it is locked. |
| Locked Image Selected | Drag a PNG file for the button when it is still locked but tapped by the player. |
| Autohide | If you want the button to appear momentarily and then fade away, specify the number of seconds for the button to be displayed for before disappearing.
To keep the button displayed on the screen, enter 0. |
| Stick to Edge | Select this checkbox to keep the relative size and position of the button when scaling the screen for different sizes. |
| Additive Blending | Select to add a glow effect overlay to any graphics or 3D objects underneath the button. |
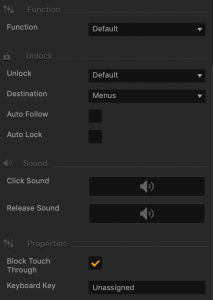
Sound and Other Properties
| Option | Description |
| Function | Select how the new World or UI screen should be loaded when the selected event occurs and the Event Observer is triggered:
|
| Unlock | Select a method for players to unlock this button:
Depending on your selections, additional fields may appear. |
| Price | This field appears when you select In Game Currency in the Unlock list above.
Enter the amount of in-game currency required to unlock the button. |
| Store Identifier | This field appears when you selectIn App Purchase in the Unlock list above.
Enter the App Store ID where the player must make a purchase to unlock the button. |
| Destination | Select where the player should be taken after the button is unlocked:
|
| Auto Follow | Select to automatically take the player to the specified destination as soon as the player unlocks the button. |
| Auto Lock | Select to lock this button every time the game moves to another World or UI Screen. |
| Click Sound | Drag an MP3 file with the sound to be made when the player taps the button. See also Adding Music and Sound Effects. |
| Release Sound | Drag an MP3 file with the sound to be made when the player releases the button. |
| Block Touch Through | If this button happens to be stacked on top of another button, and you don’t want the player to be able to tap the button underneath and trigger its action, select this check box. |
| Keyboard Key | Typically applies to Windows exports. Type a key name that will activate the button when the user presses the specified key. In some scenarios, you may also associate it the Back button on the Android devices. |