
Note: We’ve created an update post showing a video of the Bounce save file in Buildbox, download stats and more.
The Story
A few months ago, we were browsing the customer forums and noticed a unique game being created with Buildbox. The video we saw was of a prototype game created by Mike Davison called Bounce Zone. Upon seeing this video, I immediately reached out to Mike to see how we could help. I knew there was something good here and with a little tweak here and there, this could be a huge game.
Mike told me the story of creating the game and it was amazing. He completed the first version of this game (including over 70 different levels) in just a few nights. I say night, because he was only working on this in the evening when he got home from work. We offered to work with Mike and help him with the game if he was up for it, he was and after about 100 emails discussing every aspect of the game, bounce was completed.
When the game was finalized, we showed it to Ketchapp and they were excited to publish it under their powerful umbrella and as an added bonus it was also featured in the iPhone, iPad and Google Play stores.
The Creation
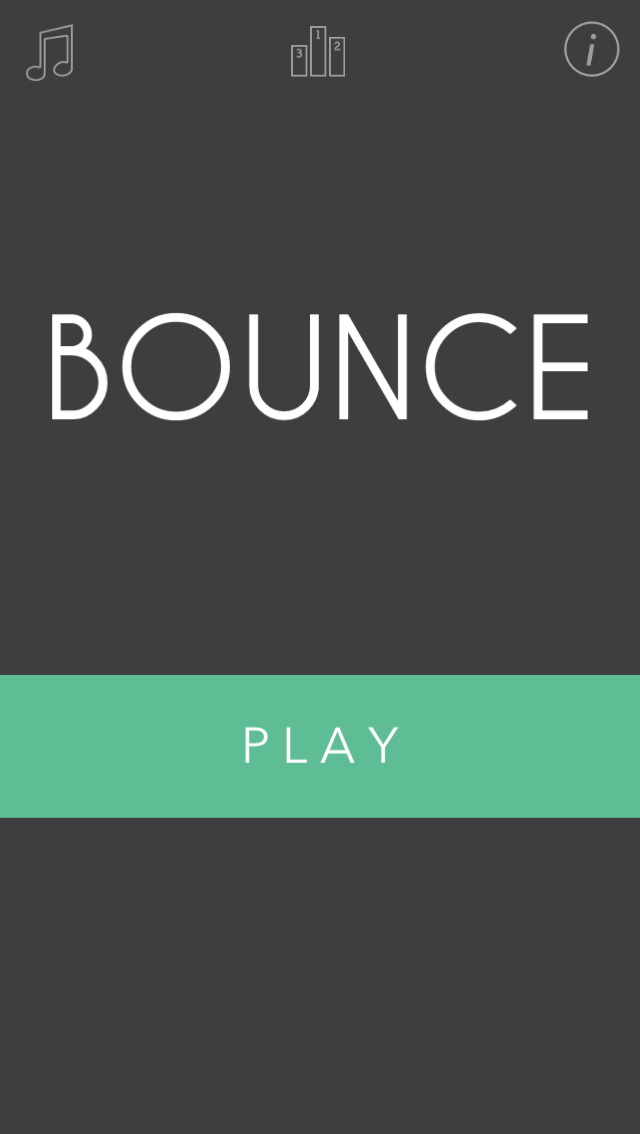
From beginning to end, this game took 10 days to create. Mike’s initial Bounce Zone was created in 3 days and then he spent 7 more days implementing our changes and finalizing the game. The first thing we suggested was changing the name. We feel that short simple names work better for minimal games like this. We had a lot of luck with Phases and decided to just call this one Bounce. It’s easy to remember, accurately describes the game and allows someone to quickly tell others what to search in the store to find it.
The minimalization process was more than just shortening the name, we also wanted to choose a smaller color palette for Bounce. We decided to drop the textured background and simply use green and grey for the main user interface colors and also use a set of small icons instead of large buttons for the various sub-menus and options.
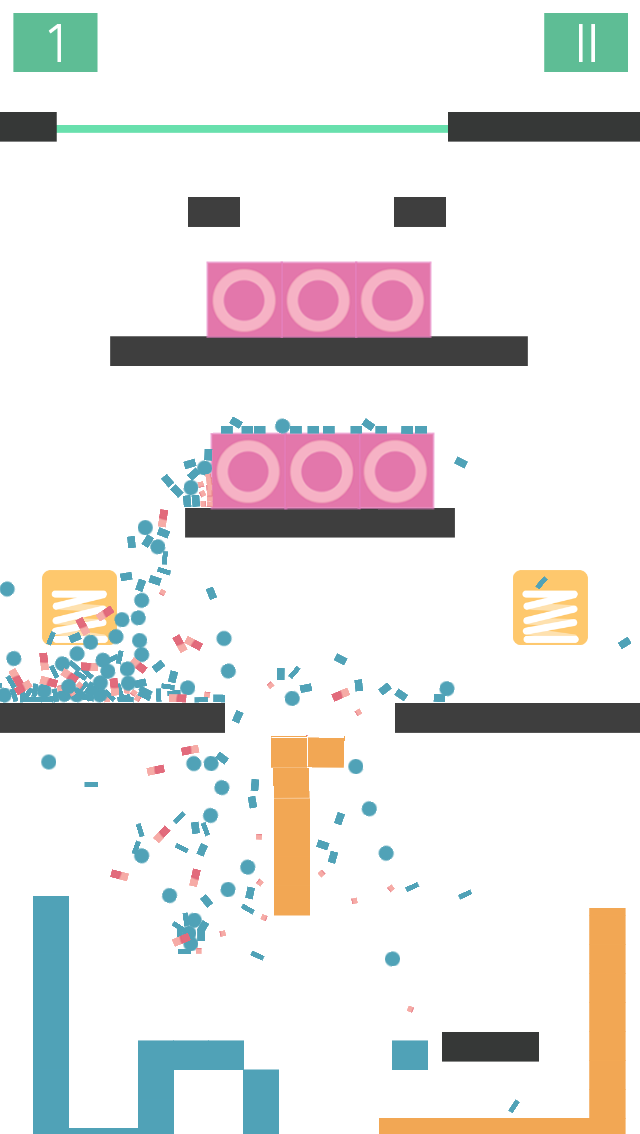
Next we turned the focus to Gameplay. While we felt like the look and feel of the game needed to be more minimal, I felt the actual gameplay needed to be more advanced. We loved the four major colors in the game: red, grey, blue and yellow and decided to stick with these colors, but assign special abilities to each.
Red would be only for enemies and we removed it from the platforms completely. Grey would be the color of normal platforms and would always be stationary. Blue platforms would move left or right randomly (at random speeds) when touched. Finally, yellow platforms would fall when touched.
This immediately added more depth to the gameplay and allowed players to expect what was coming. The original mayhem aspect of the game was fun, but this structured style gameplay gave a stronger framework to the gameplay. In the end, good level design is strongly rooted in rules. We wanted this game to be as simple as possible while still adhering to the laws of the universe we created.
Mike was extraordinarily fast tweaking and creating levels under the universe changes. He’s got a true gift at level design and sent us a final version with nearly 100 unique levels. Every one of the unique level design elements you see in the game, from large rotating platforms to hundreds of tiny falling balls, was created solely by Mike.
Right before shipping the final product to Ketchapp, we decided to pay a homage to our first Buildbox game, Phases. We had a lot of feedback from people who enjoyed the physics explosion of the ball in Phases when your character is defeated, and decided to amp it up a notch in bounce.
Bounce was an absolutely blast to be apart of and we thank Mike for letting us work with him on this game. If you haven’t downloaded the game yet, you can get it now for iOS and Android devices and watch the official trailer below.
Make sure to check back soon as we’re going to release a new video walking through the Buildbox save file of Bounce in detail.
Update: We’ve created a new video showing the level design and Buildbox file behind the final version of Bounce.








[…] out to Davison to offer some helpful feedback. In only 7 days, after adding the suggested changes, Bounce was ready for release. Not only was the game featured by Apple but it also was ranked in the Top 25 […]
Hello
Good achievment for a buidbox game!
I have a question about publishing.
What is the benefit of publishing through professionals like Ketchapp or Appsolute games and how it works?
Thank you
Regards
Hi Marc, publishers allow your game to reach a bigger audience usually, the offset is a cut of your profits. Each publisher has their own policy and individual guidelines so how they work would vary. You’d have to do a little research into the particular company you’re interested in.
Thank you for your explanations
Hi Trey,
congratulations to this wonderful gamemakersoftware!
Is it possible to change the gameplay settings within the levels in the game: first level shooter second level runner etc?
This would be a nice feature for the next buildbox version, wouldn´t it?
Greatings
Hans
Hi Hans, you can use the game play power up/action to do this mostly, it requires some timing and tinkering but it can be done.
Hi
pleasy can you show us how we can make a defeat explosion
i really libe it
but the problaim that i didnt found or know how to do it on buildbox
thnk u
Hi Ceasar, the defeated animation would be created outside of Buildbox and dragged into that spot in Buildbox. If you’re talking about the exploding trick with objects like in Phases watch this tutorial video: https://www.youtube.com/watch?v=9uifgEo3ADA (Note: this will be a function not a hack as of the next Buildbox update!)
Excellent software. I have always wanted to give a try to make a game (I’m developer and I have used unity), but my work keeps me away from starting into this. SO I will give a try to Buildbox and see if I can come up with something
This game is awsome!
How can i make the explosion like the physics explosion of the ball in this game?
[…] Top 50 of all free games and is available on iOS and Android. Make sure to also check out our story of how Bounce was created and see a video of the Buildbox save […]
[…] our previous post, we showed the evolution of Bounce and gave some backstory on how this game came to […]
Awesome inspiration from Bounce to the BuildBox community. Thanks Trey for sharing Mike’s story ;)
Good for you, Mike and Trey! Congrats on the awesome game.
Good info, Trey